Component-driven development with Faker.js
Por um escritor misterioso
Last updated 15 maio 2024

Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

How We Drove Adoption of Our Design System
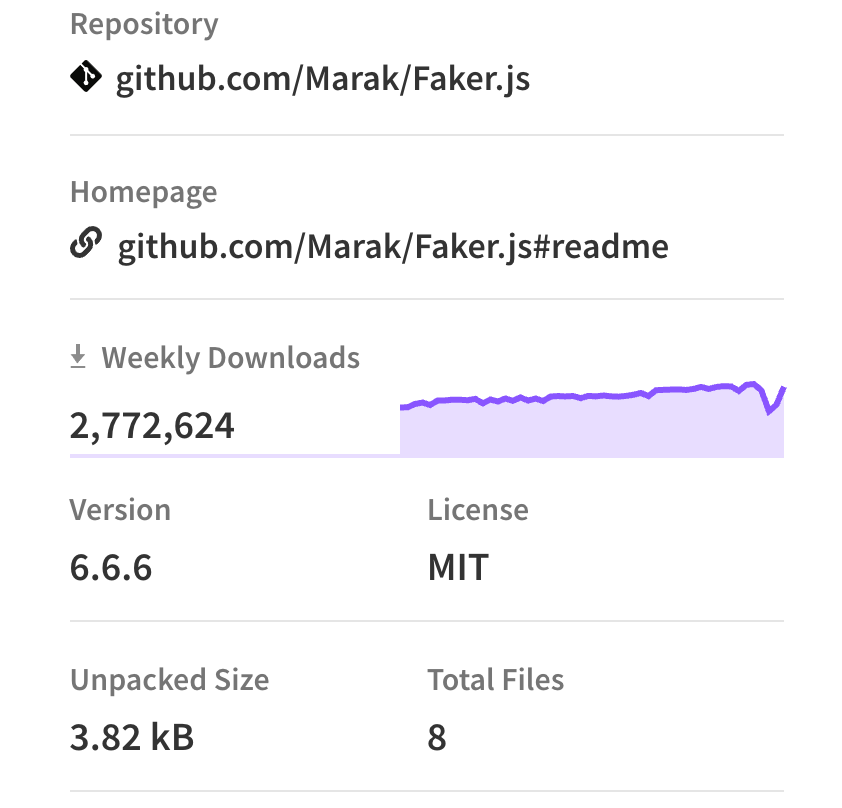
faker-js/faker - npm

A Guide to Component Driven Development (CDD) - DEV Community

Create a document form progress component

A Guide to Component Driven Development (CDD) - DEV Community

Mocks without roadblocks: the magic of mswjs+faker.js

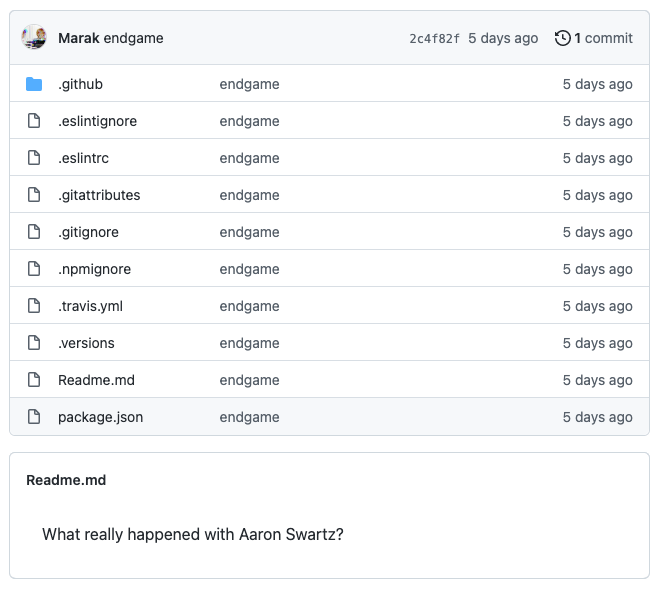
Developer sabotages open source modules colors.js and faker.js in

How to build a single-page application with Vue.js

How to test API calls in React Native applications

Jess Sachs (@jess@webtoo.ls) - webtoo.ls
Recomendado para você
-
 How to Mock Data for Node.js Applications using faker.js, by Aman Mittal, HackerNoon.com15 maio 2024
How to Mock Data for Node.js Applications using faker.js, by Aman Mittal, HackerNoon.com15 maio 2024 -
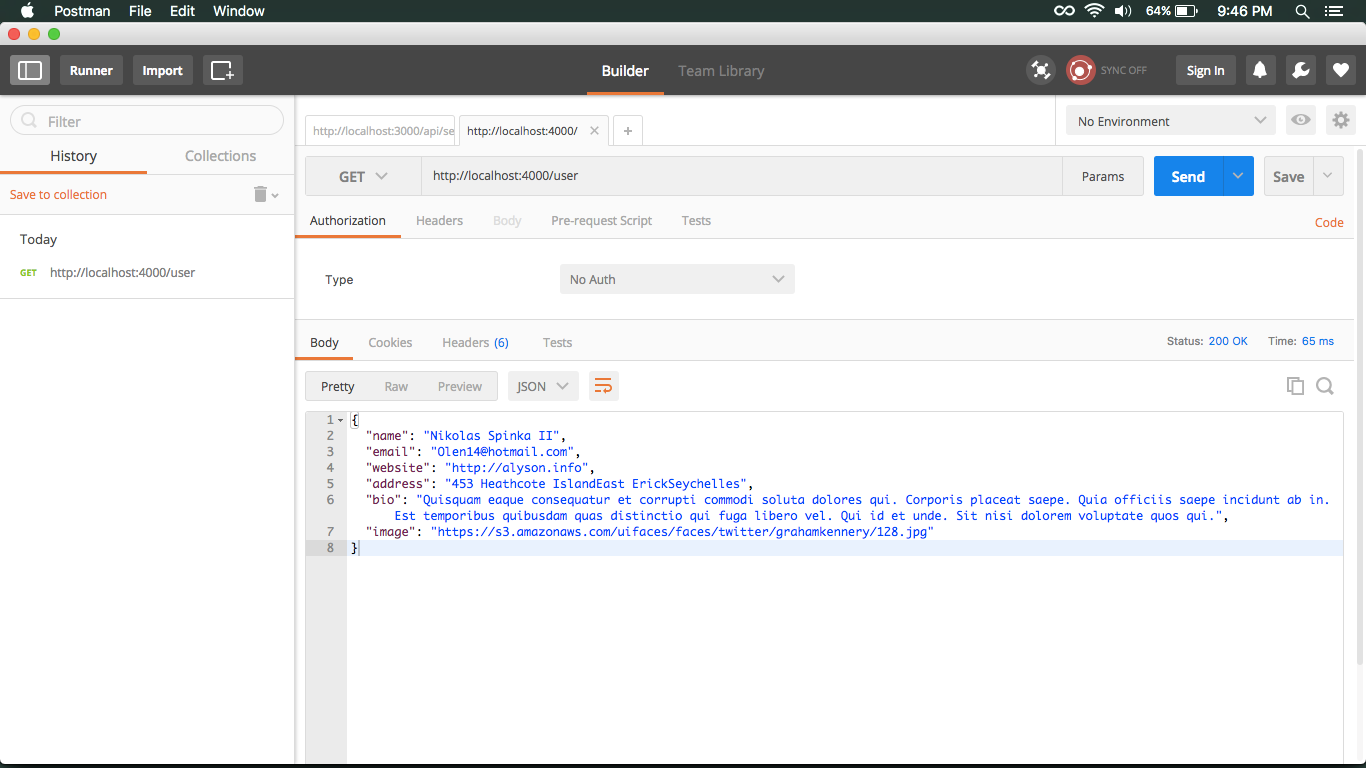
 Faking is Good: Back-end Data and API Prototyping with Faker.js and JSON-Server15 maio 2024
Faking is Good: Back-end Data and API Prototyping with Faker.js and JSON-Server15 maio 2024 -
 The right to delete: how faker.js exposed the fragile nature of open source culture, again15 maio 2024
The right to delete: how faker.js exposed the fragile nature of open source culture, again15 maio 2024 -
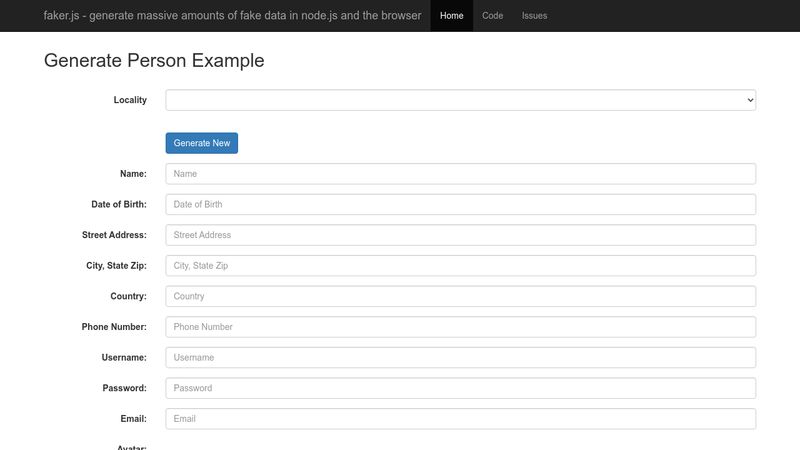
 Faker.js UI by Joff Tiquez15 maio 2024
Faker.js UI by Joff Tiquez15 maio 2024 -
How to Generate Fake Data for an Application using Faker.js15 maio 2024
-
 Farewell Faker, time to give a Chance, by Marcos Henrique da Silva15 maio 2024
Farewell Faker, time to give a Chance, by Marcos Henrique da Silva15 maio 2024 -
 Faker15 maio 2024
Faker15 maio 2024 -
 How to generate mock data within seconds using Node.js to use in any application - DEV Community15 maio 2024
How to generate mock data within seconds using Node.js to use in any application - DEV Community15 maio 2024 -
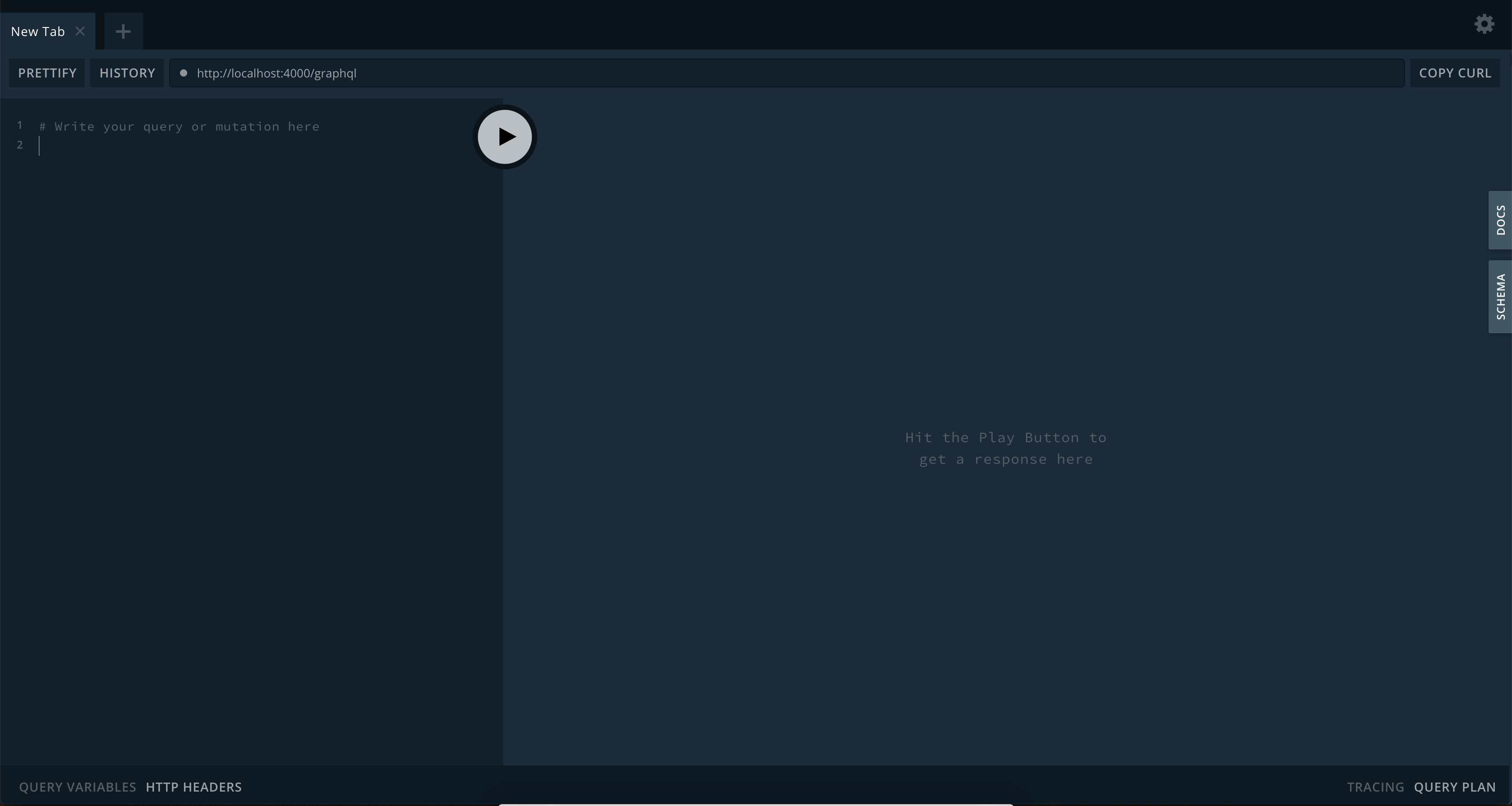
 Mock your GraphQL server realistically with faker.js15 maio 2024
Mock your GraphQL server realistically with faker.js15 maio 2024 -
Vulnerabilidad FakerJS15 maio 2024
você pode gostar
-
KNOWER - D I S C O G R A P H Y - playlist by songololomusic15 maio 2024
-
saveiro cross rebaixada preta|Pesquisa do TikTok15 maio 2024
-
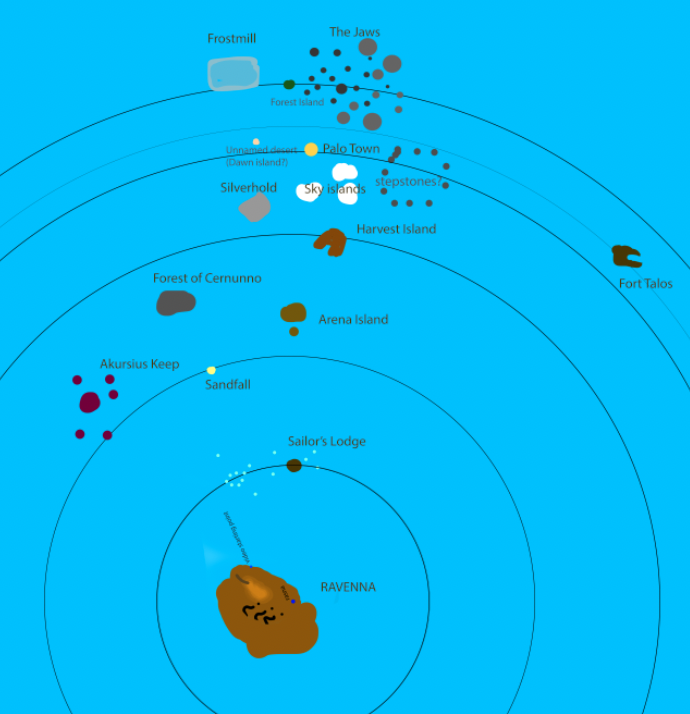
 I made a map of AO (pretty much complete) - Exploring - Arcane Odyssey15 maio 2024
I made a map of AO (pretty much complete) - Exploring - Arcane Odyssey15 maio 2024 -
 Queen OF Dance Songs MP3 Download, New Songs & Albums15 maio 2024
Queen OF Dance Songs MP3 Download, New Songs & Albums15 maio 2024 -
 Undertale: Bits 'n Pieces - Sans' Judgment Hall by LeopardBunny15 maio 2024
Undertale: Bits 'n Pieces - Sans' Judgment Hall by LeopardBunny15 maio 2024 -
 Arquivos Família X Escola - Espaço Educacional Pequeno Aprendiz15 maio 2024
Arquivos Família X Escola - Espaço Educacional Pequeno Aprendiz15 maio 2024 -
 How To Make Slenderman In Roblox15 maio 2024
How To Make Slenderman In Roblox15 maio 2024 -
 The Thundermans Photos, News, Videos and Gallery, Just Jared Jr.15 maio 2024
The Thundermans Photos, News, Videos and Gallery, Just Jared Jr.15 maio 2024 -
 Placas de Vídeo: conseguiremos preços normais novamente??? QUANDO???, Page 1615 maio 2024
Placas de Vídeo: conseguiremos preços normais novamente??? QUANDO???, Page 1615 maio 2024 -
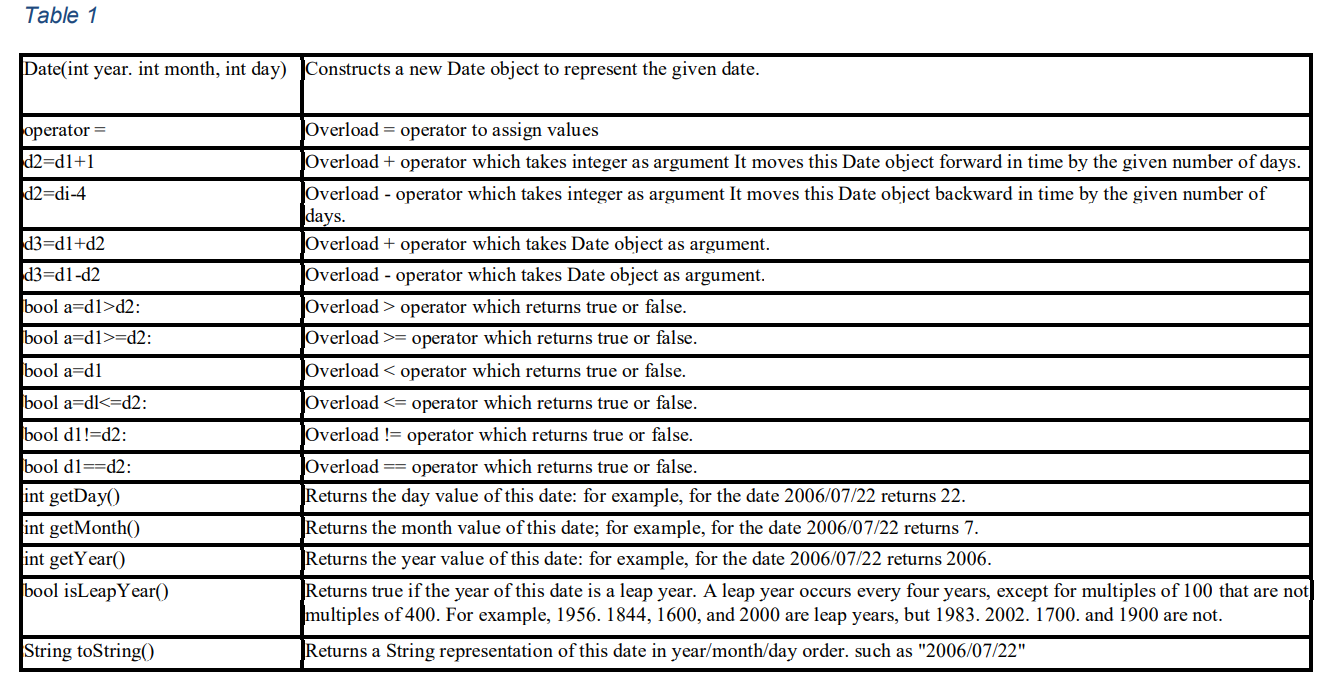
Solved OPERATOR OVERLOADING NOTE: WRITE C++ PROGRAM USING15 maio 2024