OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Last updated 02 junho 2024

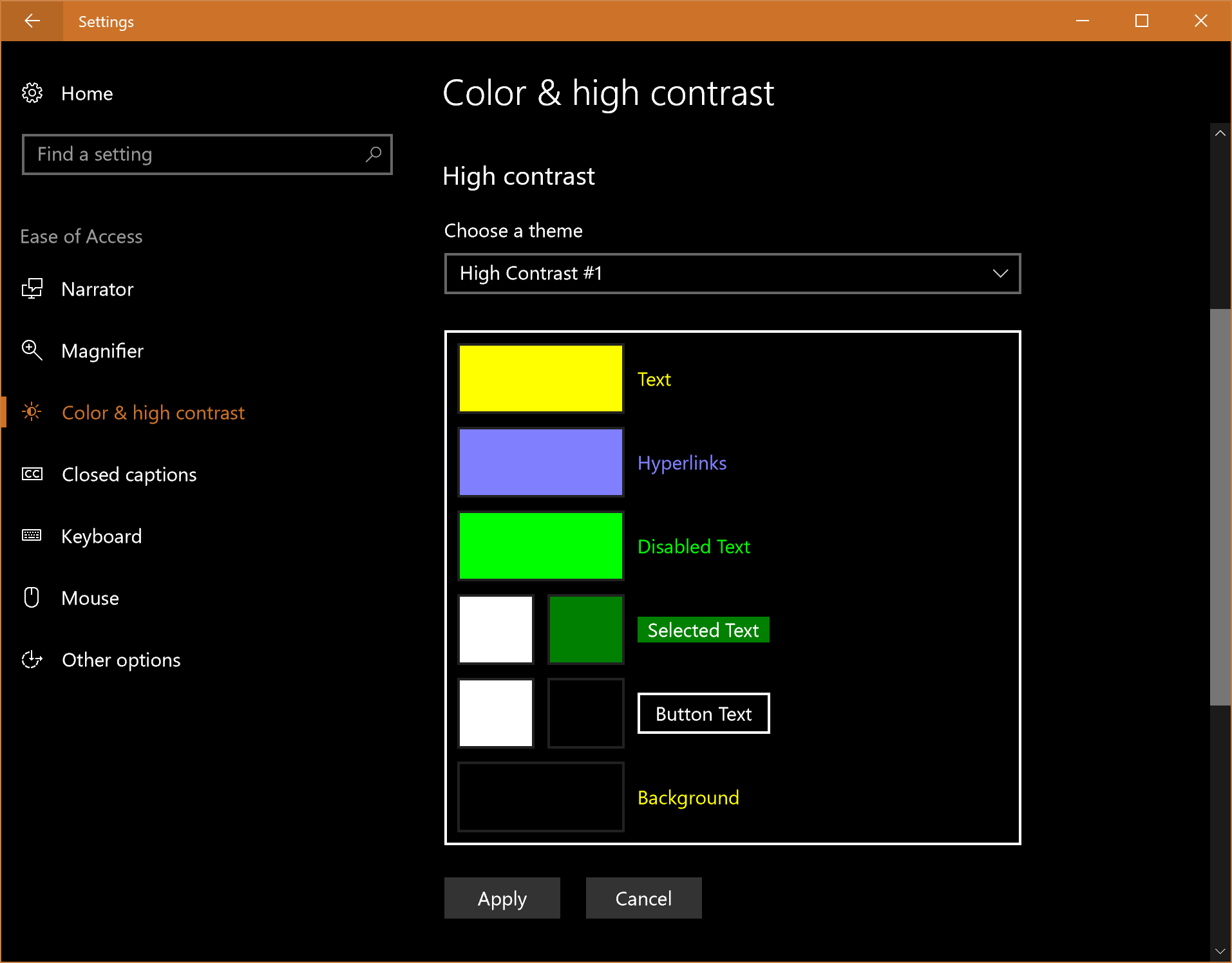
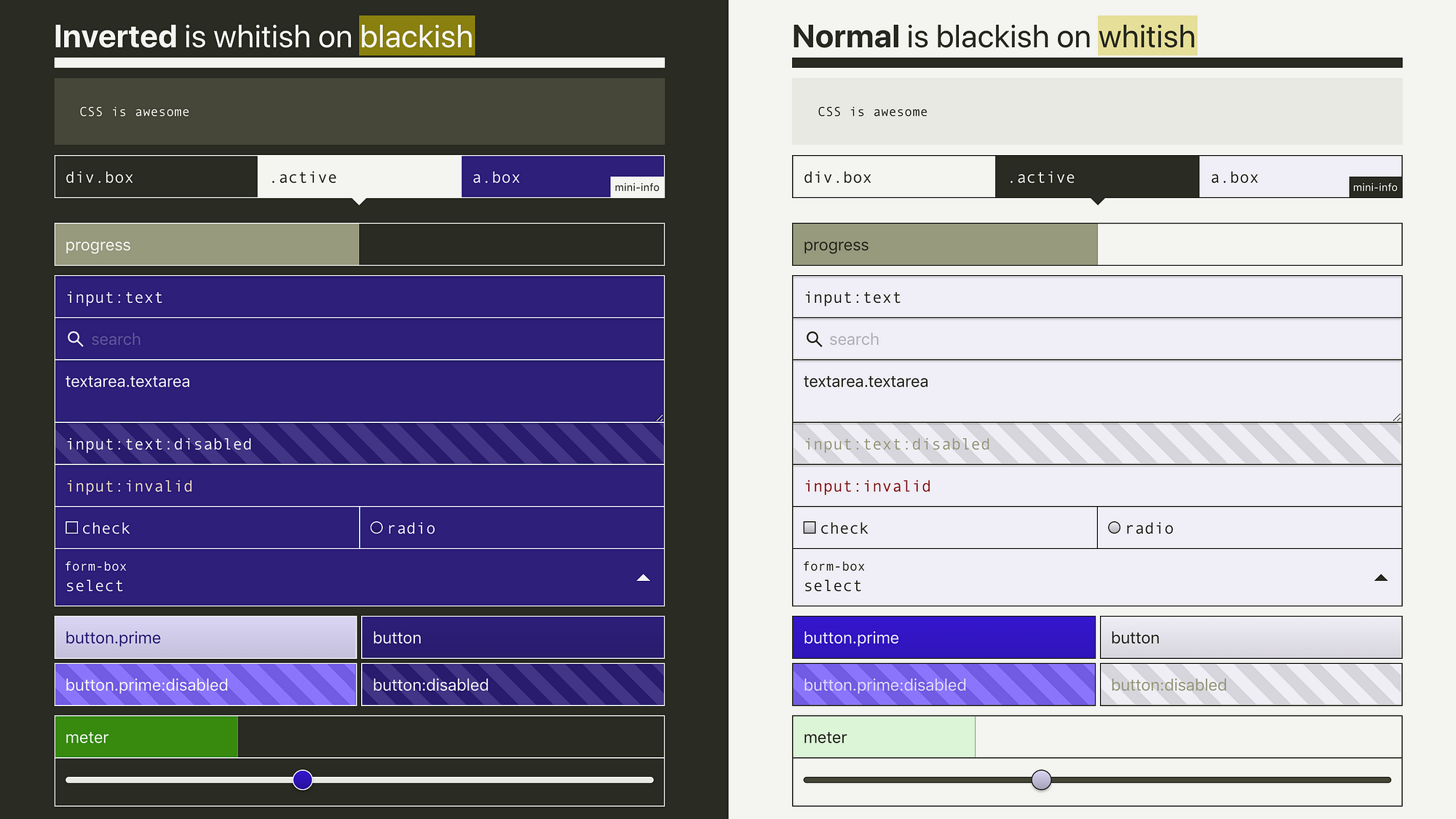
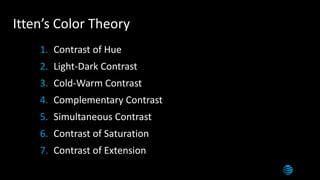
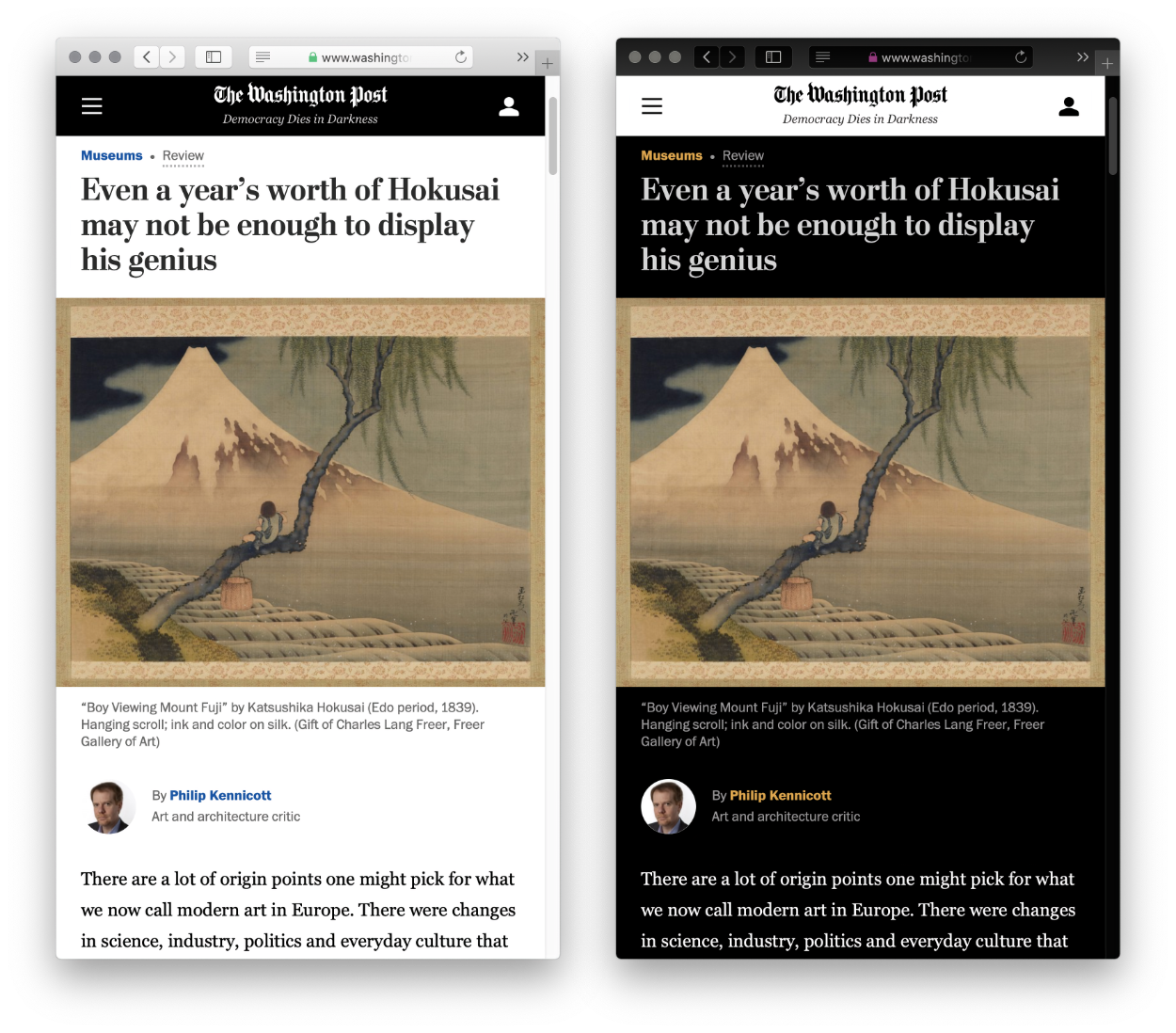
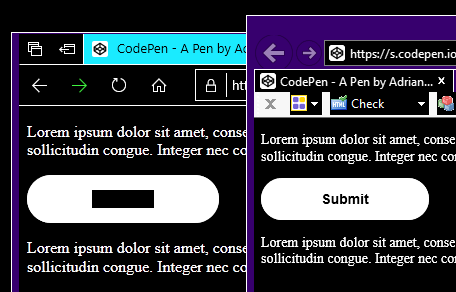
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

Accessibility Issues concerning Windows High Contrast Mode

CSS Logical Properties and Values

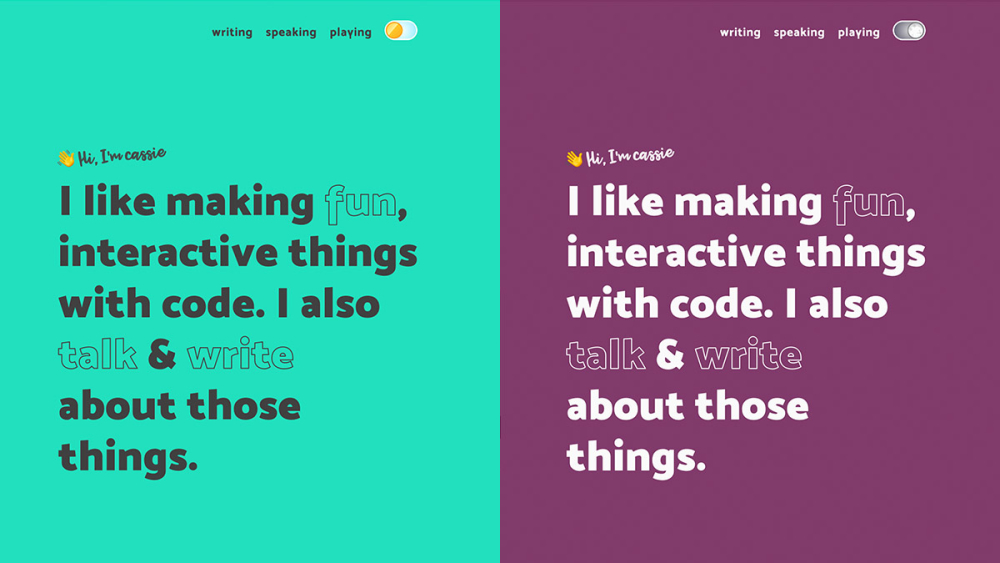
How to get dark mode working with CSS, by Frank Lämmer

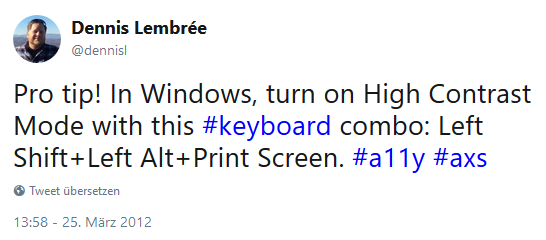
Working with High Contrast Mode

Working with High Contrast Mode

2017 CSUN Color Contrast

Assistive technology: Operating System and Browser Accessibility

Assistive technology: Operating System and Browser Accessibility

Quick(er) Note on ARIA and Windows High Contrast Mode

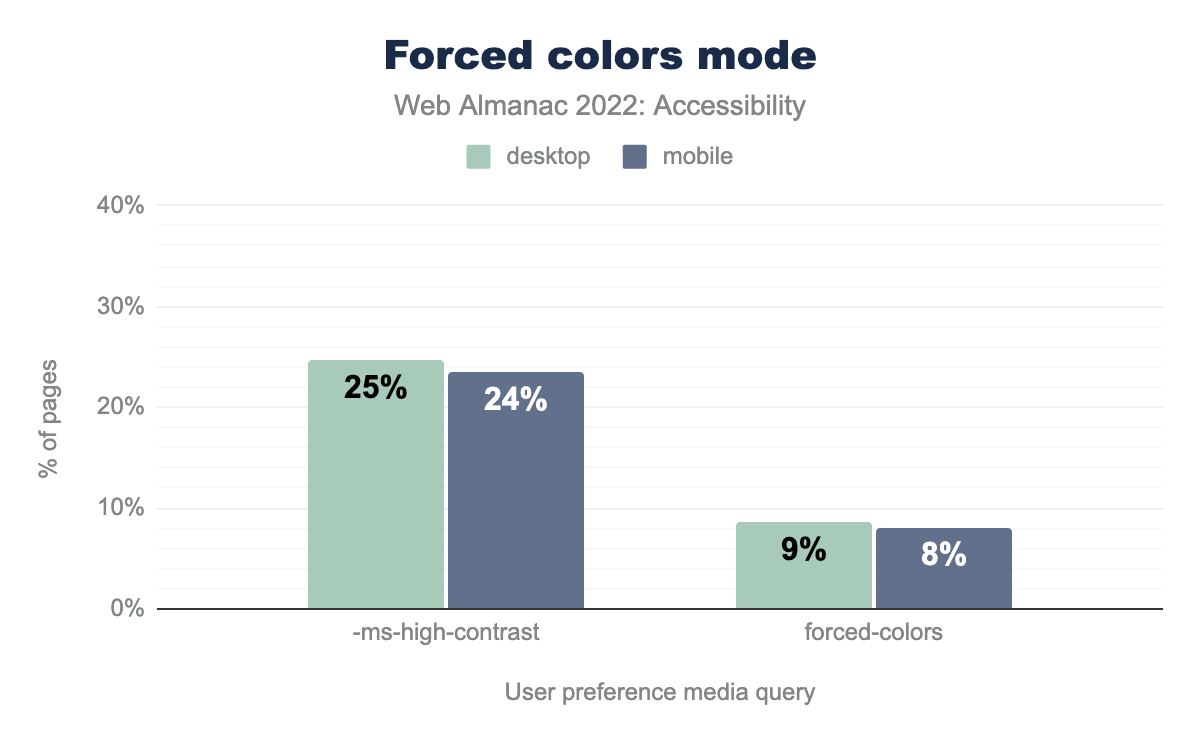
Accessibility, 2022

Adrian Roselli (no blue check) 🗯 on X: Dear Windows High

OS: High Contrast versus Inverted Colors — Adrian Roselli

Writing CSS with Accessibility in Mind, by Manuel Matuzovic

Writing even more CSS with Accessibility in Mind, Part 2
Recomendado para você
-
 NegativeScreen02 junho 2024
NegativeScreen02 junho 2024 -
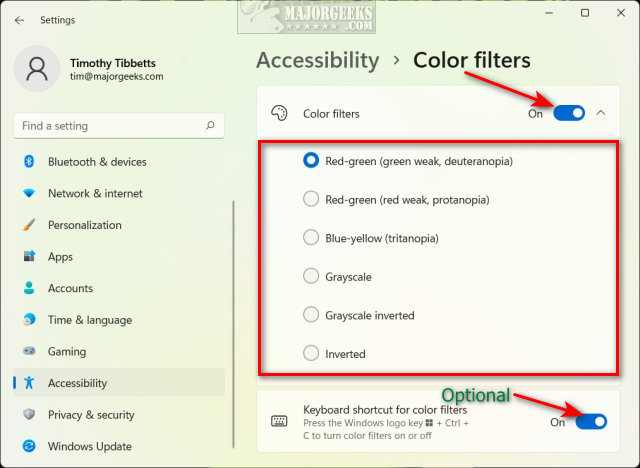
 How to Use Color Filters in Windows 10 & 11 - MajorGeeks02 junho 2024
How to Use Color Filters in Windows 10 & 11 - MajorGeeks02 junho 2024 -
 Inverting Colors on Windows 10 using Color Filters and Magnifying App02 junho 2024
Inverting Colors on Windows 10 using Color Filters and Magnifying App02 junho 2024 -
 Windows 7 Invert Color Windows Theme - ThemeBeta02 junho 2024
Windows 7 Invert Color Windows Theme - ThemeBeta02 junho 2024 -
 How to Invert the Mac Screen Colors in Mac OS X02 junho 2024
How to Invert the Mac Screen Colors in Mac OS X02 junho 2024 -
![Fix Inverted Colors on Windows 10 [10 Easy Ways]](http://www.pcerror-fix.com/wp-content/uploads/2019/12/images.jpg) Fix Inverted Colors on Windows 10 [10 Easy Ways]02 junho 2024
Fix Inverted Colors on Windows 10 [10 Easy Ways]02 junho 2024 -
Windows 10 Inverted Color? - Microsoft Community02 junho 2024
-
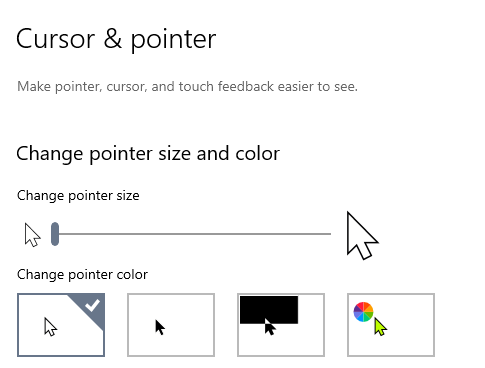
 How to adjust Pointer Size and Color in Windows 10 - Micro Center02 junho 2024
How to adjust Pointer Size and Color in Windows 10 - Micro Center02 junho 2024 -
![BUG] Color contrast foreground and background colors inverted. · Issue #210 · microsoft/accessibility-insights-windows · GitHub](https://user-images.githubusercontent.com/45673569/54841897-a4c53c80-4c8d-11e9-9a85-8c1be62b0c9d.png) BUG] Color contrast foreground and background colors inverted. · Issue #210 · microsoft/accessibility-insights-windows · GitHub02 junho 2024
BUG] Color contrast foreground and background colors inverted. · Issue #210 · microsoft/accessibility-insights-windows · GitHub02 junho 2024 -
 Windows 10 - colors suddenly turned inverted. : r/techsupport02 junho 2024
Windows 10 - colors suddenly turned inverted. : r/techsupport02 junho 2024
você pode gostar
-
 Camisa Moto Grau Favela Respeita Minha História Manga Longa02 junho 2024
Camisa Moto Grau Favela Respeita Minha História Manga Longa02 junho 2024 -
 Game Blue Lock - Piano Tiles APK for Android Download02 junho 2024
Game Blue Lock - Piano Tiles APK for Android Download02 junho 2024 -
 Best Eb Royalty-Free Images, Stock Photos & Pictures02 junho 2024
Best Eb Royalty-Free Images, Stock Photos & Pictures02 junho 2024 -
 Vasily Smyslov – Wikipédia, a enciclopédia livre02 junho 2024
Vasily Smyslov – Wikipédia, a enciclopédia livre02 junho 2024 -
 Free Robux SCAM - Phishing - Scammer Info02 junho 2024
Free Robux SCAM - Phishing - Scammer Info02 junho 2024 -
Delphine Hervot - Founder, Certified coach, Trainer & Facilitator, MBTI practitioner - Alizeadh02 junho 2024
-
 Alphabet Lore Toy Number Lore Toys Alphabet Lore Figure as - Norway02 junho 2024
Alphabet Lore Toy Number Lore Toys Alphabet Lore Figure as - Norway02 junho 2024 -
 Dragonball Custom DVD Cover DOWNLOAD Episode of Bardock02 junho 2024
Dragonball Custom DVD Cover DOWNLOAD Episode of Bardock02 junho 2024 -
 Códigos para My Hero Mania no Roblox – Novembro de 202302 junho 2024
Códigos para My Hero Mania no Roblox – Novembro de 202302 junho 2024 -
 Free Robux for RBX - New Tips 2019 APK for Android Download02 junho 2024
Free Robux for RBX - New Tips 2019 APK for Android Download02 junho 2024