New Releases for TypeScript and How to Use Them - SitePen
Por um escritor misterioso
Last updated 28 maio 2024

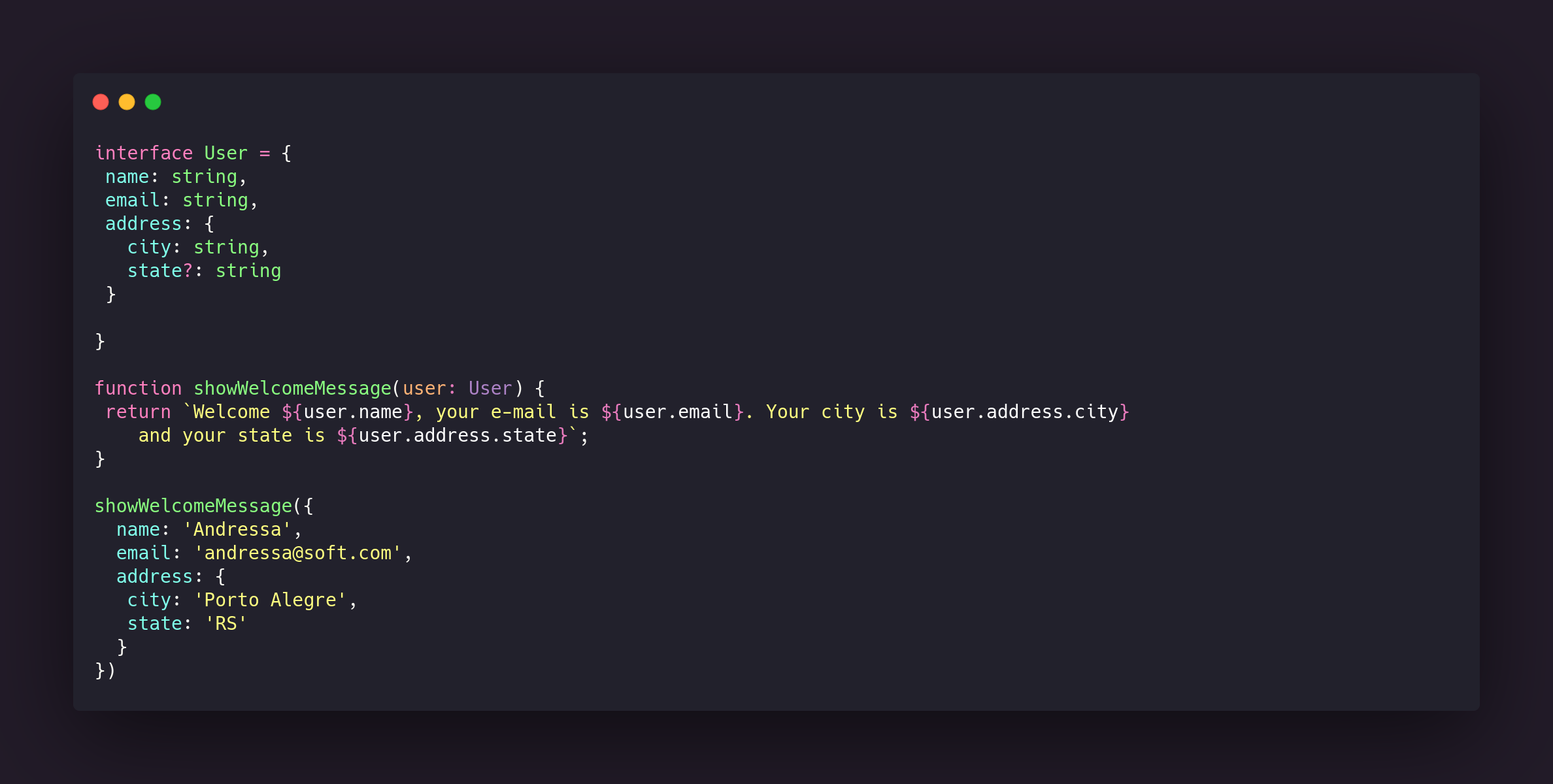
TypeScript is a coding language that helps to author better JavaScript. Here are some of the most exciting, new releases in TypeScript this year. Read more.
TypeScript, WTF?!

TypeScript : All parts are good Andriy Deren CEO, Onlizer - ppt download

Announcing the new TypeScript Website - TypeScript

Pre-release) React Native with Typescript - The Practical Guide [2022]

Why You Need to Use Typescript for All Your Web Projects

Components created with CreateStyled type incorrectly expects a ` theme` prop · Issue #1434 · emotion-js/emotion · GitHub
Announcing the New TypeScript Homepage - TypeScript

TypeScript 4.7 and 4.8 Beta Releases Add ESM for Node.js and Better Type Inference

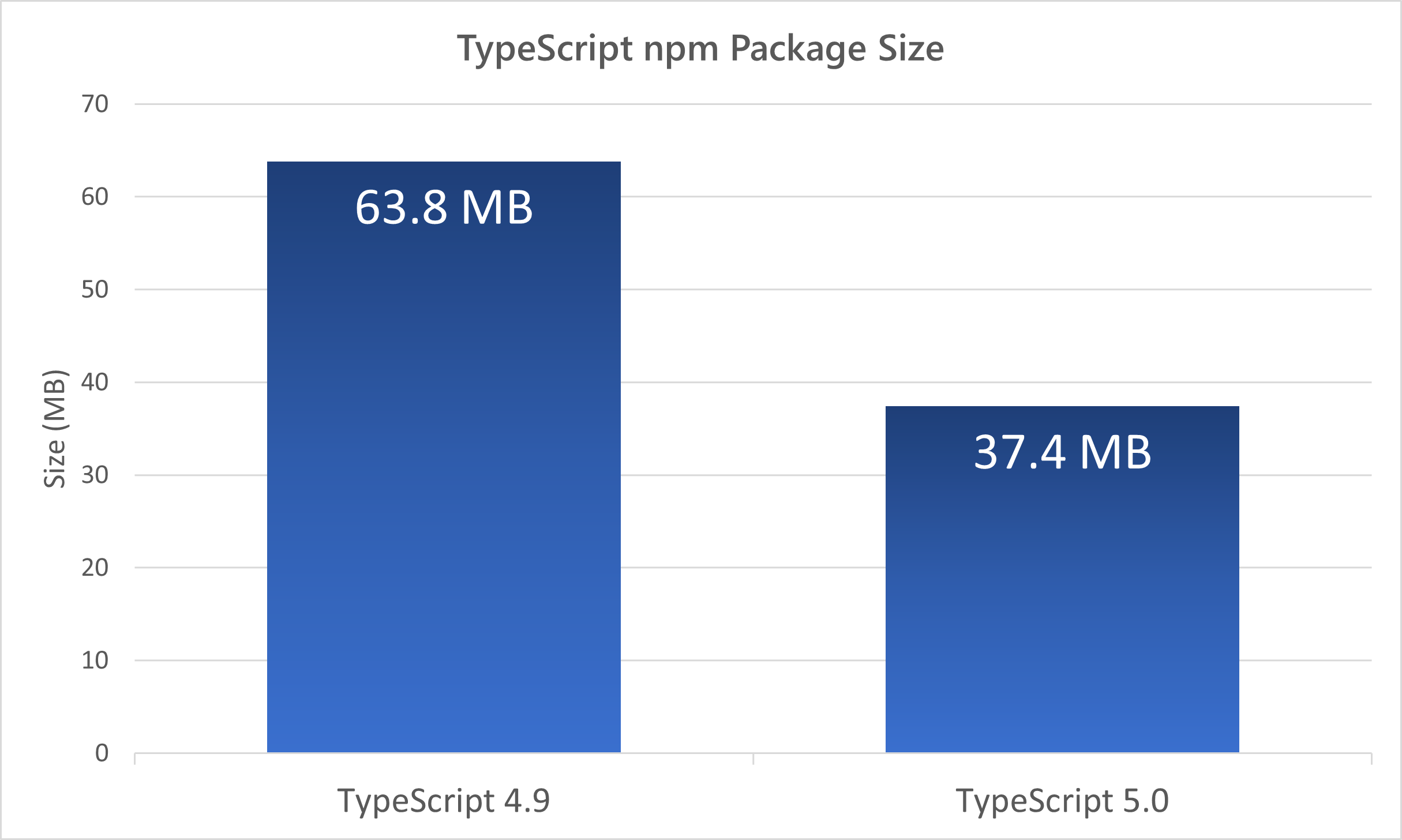
Announcing TypeScript 5.0 - TypeScript
Typescript Web Development Services

SitePen (@sitepen) / X

Geoffroy Piroux (@gpiroux) / X
Typescript Web Development Services

Development and JavaScript Blog
GitHub - SitePen/TypeScript-examples: Various examples of using TypeScript
Recomendado para você
-
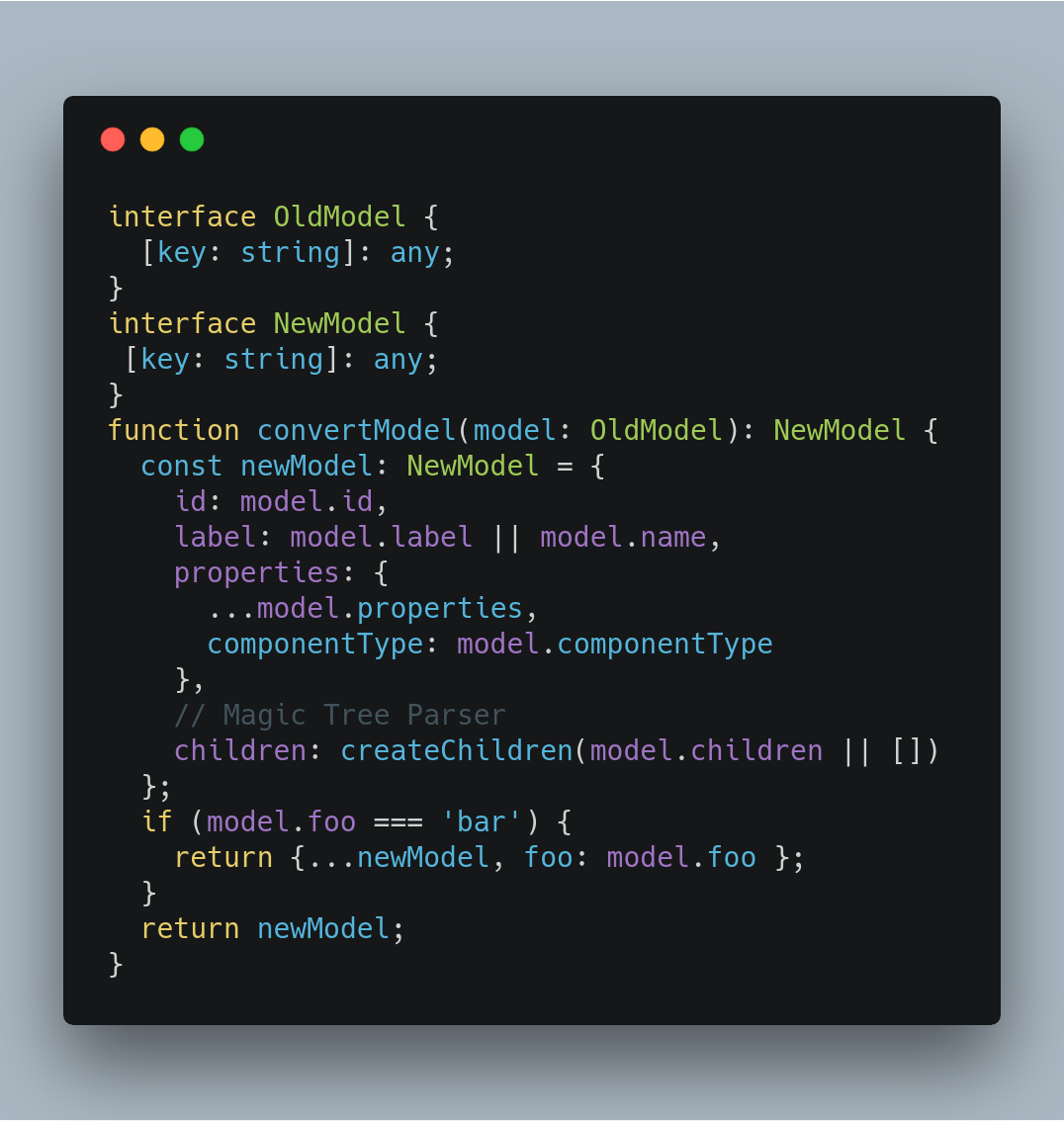
 Typescript tip: Don't use “naked any”, create an “any interface28 maio 2024
Typescript tip: Don't use “naked any”, create an “any interface28 maio 2024 -
 JavaScript e TypeScript: existe um melhor? - SoftDesign28 maio 2024
JavaScript e TypeScript: existe um melhor? - SoftDesign28 maio 2024 -
 TypeScript vs JavaScript comparison – pros, cons, trends28 maio 2024
TypeScript vs JavaScript comparison – pros, cons, trends28 maio 2024 -
Typescript Technology Hub28 maio 2024
-
 How TypeScript Helps You Write Better Code28 maio 2024
How TypeScript Helps You Write Better Code28 maio 2024 -
 Typescript vs Javascript - Understanding the Difference28 maio 2024
Typescript vs Javascript - Understanding the Difference28 maio 2024 -
 Introduction to TypeScript - GeeksforGeeks28 maio 2024
Introduction to TypeScript - GeeksforGeeks28 maio 2024 -
 Typescript Functional Programming: Overview & best practices28 maio 2024
Typescript Functional Programming: Overview & best practices28 maio 2024 -
 Advanced TypeScript - Angular Experts28 maio 2024
Advanced TypeScript - Angular Experts28 maio 2024 -
 JavaScript scales with TypeScript Tutorial28 maio 2024
JavaScript scales with TypeScript Tutorial28 maio 2024
você pode gostar
-
 The American Idol28 maio 2024
The American Idol28 maio 2024 -
 Mirror's Edge Catalyst - Requisitos Mínimos y Recomendados28 maio 2024
Mirror's Edge Catalyst - Requisitos Mínimos y Recomendados28 maio 2024 -
 Adopt Me! Halloween 2023 Pets List - Try Hard Guides28 maio 2024
Adopt Me! Halloween 2023 Pets List - Try Hard Guides28 maio 2024 -
 Is Hades 2 wrong for Supergiant Games?28 maio 2024
Is Hades 2 wrong for Supergiant Games?28 maio 2024 -
 $100 Kohl's Gift Card Giveaway for our Rocking Holiday Giveaway Hop!! *CONGRATS TO JESSICA WHITEHOUSE** - Stylish Life for Moms28 maio 2024
$100 Kohl's Gift Card Giveaway for our Rocking Holiday Giveaway Hop!! *CONGRATS TO JESSICA WHITEHOUSE** - Stylish Life for Moms28 maio 2024 -
 DVD Anime Spy Kyoushitsu Aka Spy Classroom Vol.1-12 End28 maio 2024
DVD Anime Spy Kyoushitsu Aka Spy Classroom Vol.1-12 End28 maio 2024 -
 North West – Hollywood Life28 maio 2024
North West – Hollywood Life28 maio 2024 -
 When you realize that you have more friends online than in real life28 maio 2024
When you realize that you have more friends online than in real life28 maio 2024 -
 Fortnite Cammy Skin Showcase Thicc 🍑 Gaming Legends Outfit 😘Best Tiktok Emotes And Dances 💗😍🔥28 maio 2024
Fortnite Cammy Skin Showcase Thicc 🍑 Gaming Legends Outfit 😘Best Tiktok Emotes And Dances 💗😍🔥28 maio 2024 -
 Angry Cat: 14 Signs Your Cat Is Mad at You — Fighting Cats28 maio 2024
Angry Cat: 14 Signs Your Cat Is Mad at You — Fighting Cats28 maio 2024