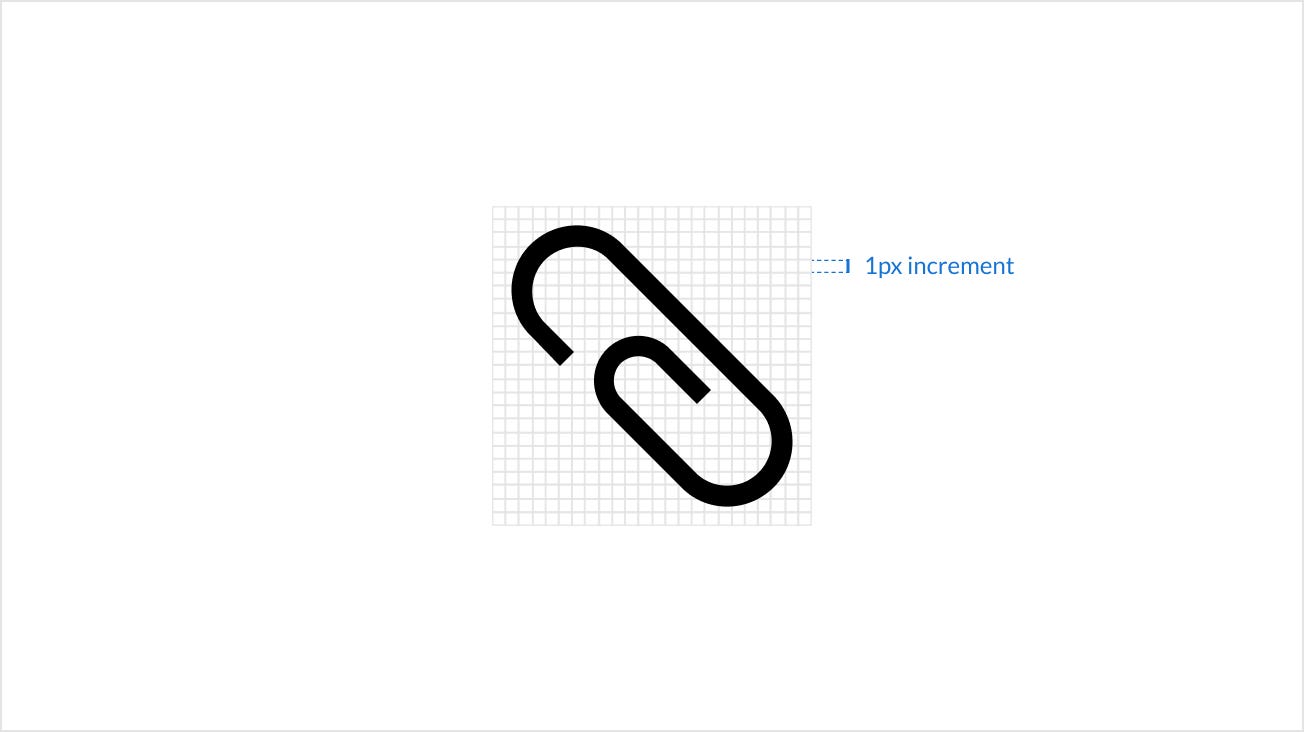
The grid always is showing 1px bigger than image - General
Por um escritor misterioso
Last updated 30 maio 2024

Hello! I don’t remember exactly which version this change was made in, but the grid was also shown outside the image (1px). Even if I change the grid settings and make the grid bigger than 1, it’s shows outside just 1px more than image. I know it’s just a detail, but for anyone who makes pixel art using 16x16 images or 32x32 is boring. And the strange thing is that in older versions it was not like that. Thanks!

Why you should never use px to set font-size in CSS - Josh

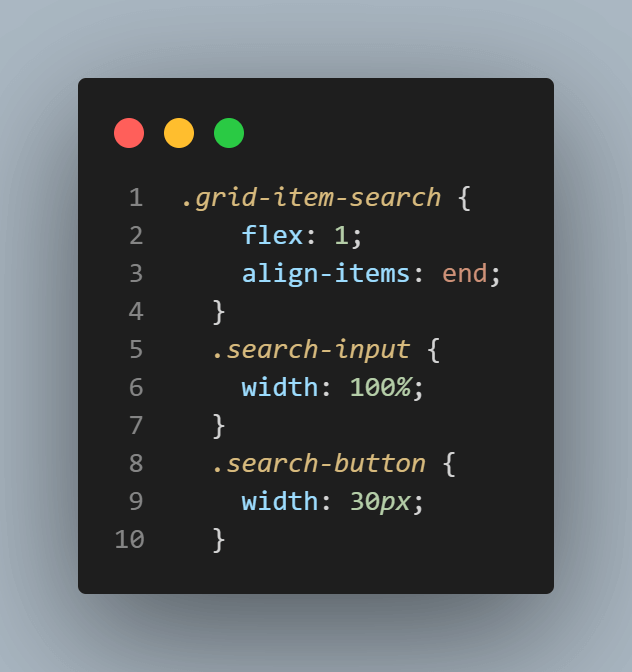
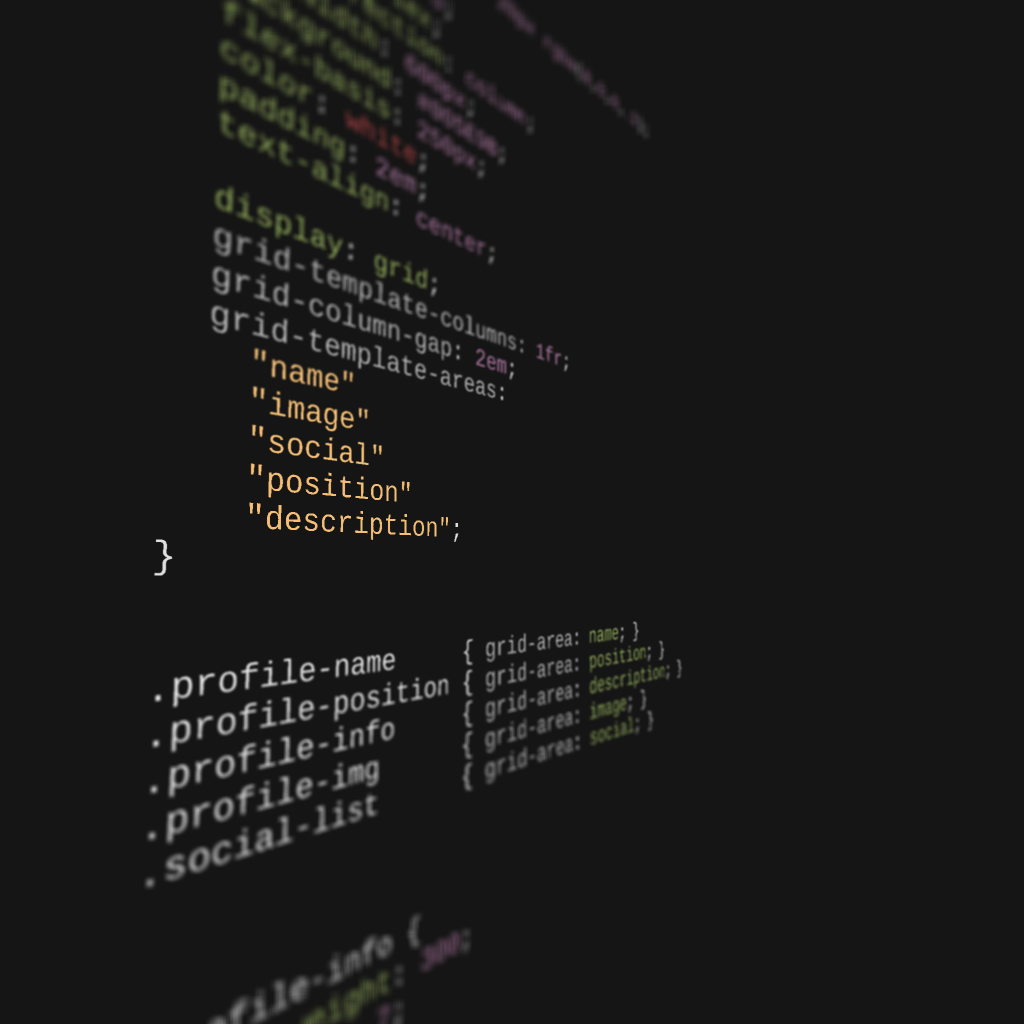
grid-template-columns CSS-Tricks - CSS-Tricks

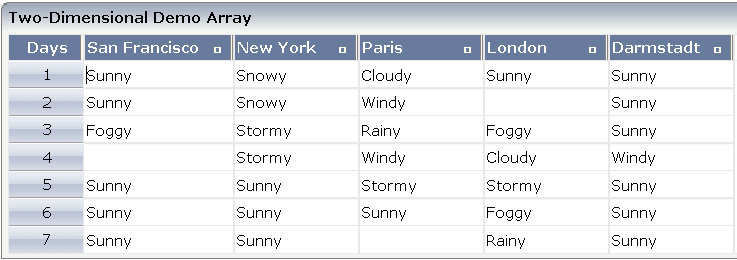
ROWTABLEAREA3 - The Array Grid

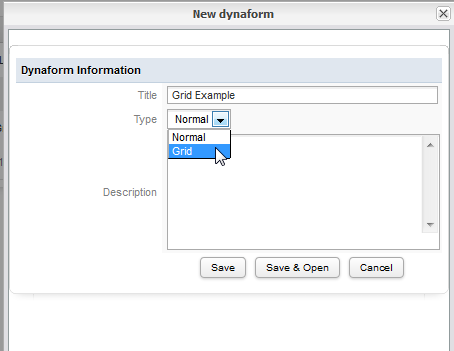
2.0 - Grids Documentation@ProcessMaker

CSS Grid Layout Module Level 1

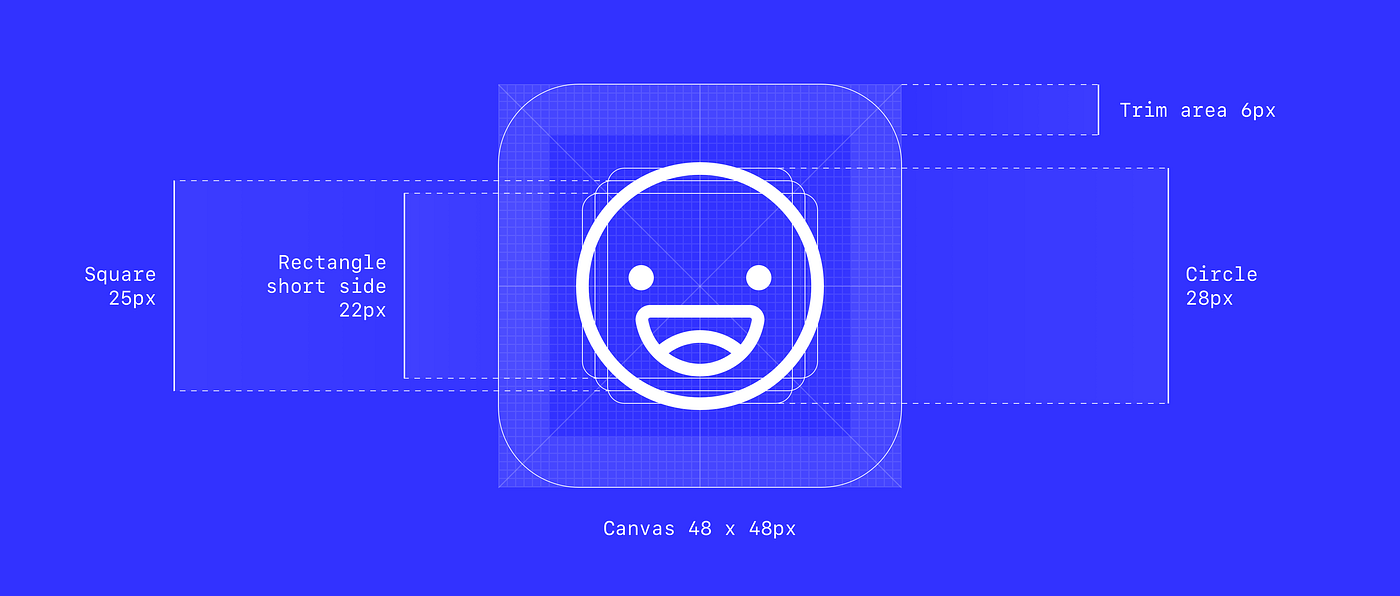
Icon Grids & Keylines Demystified, by Helena Zhang
How to create a grid layout using HTML and CSS with images of

Creating a 12 Column CSS Grid: A Complete Tutorial

How CSS Grid Changes the Way We Think About Structuring Our Content

Designing icons for user interfaces

Fluid CSS Grid with Static Measurements » All Mad Designs Blog

CSS Selectors for the Entire Last Row of a Dynamic Grid - DockYard

Creating a 12 Column CSS Grid: A Complete Tutorial
Recomendado para você
-
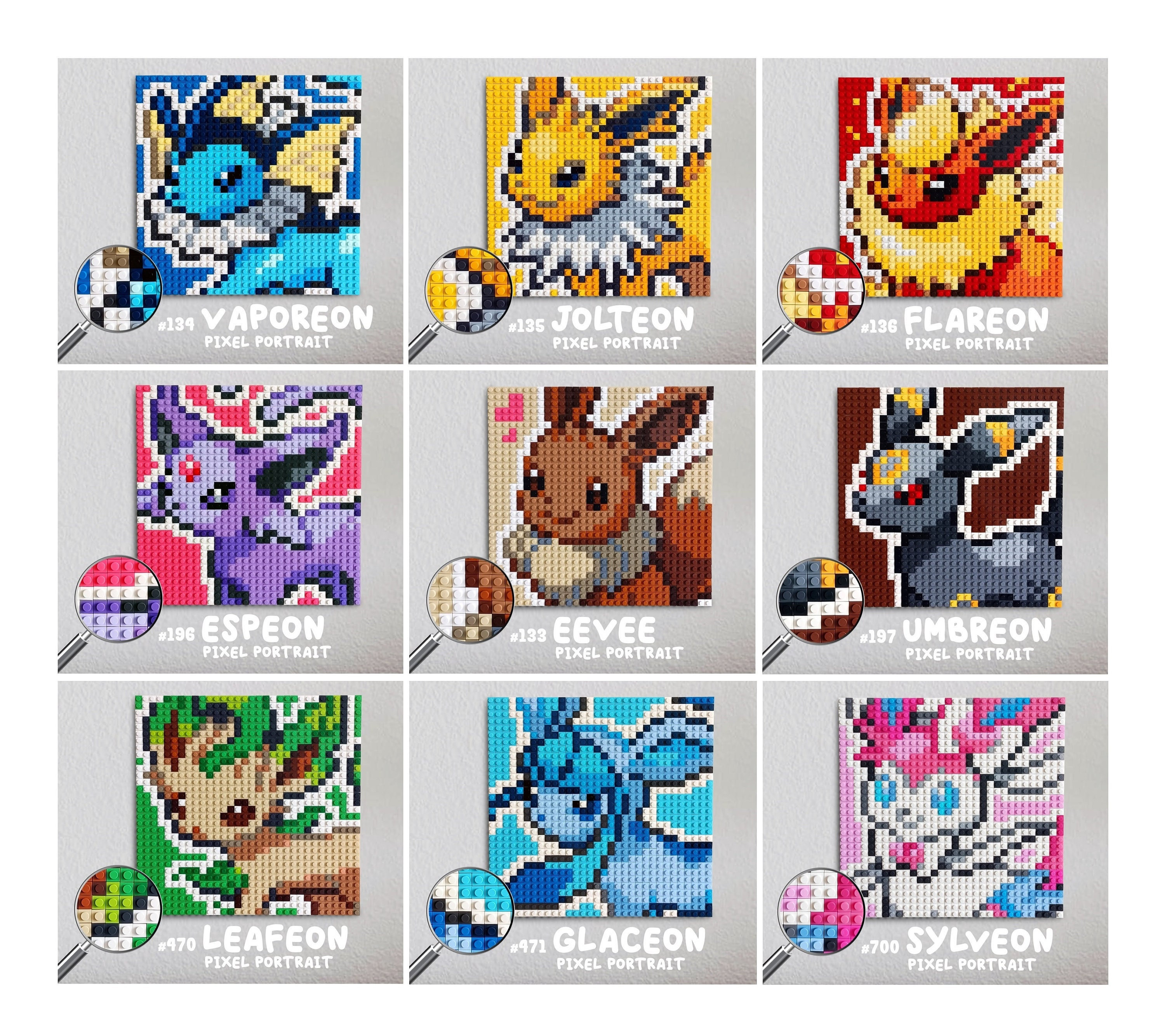
 Eeveelution Series / Pokemon Pixel Art Portraits 10x10 /30 maio 2024
Eeveelution Series / Pokemon Pixel Art Portraits 10x10 /30 maio 2024 -
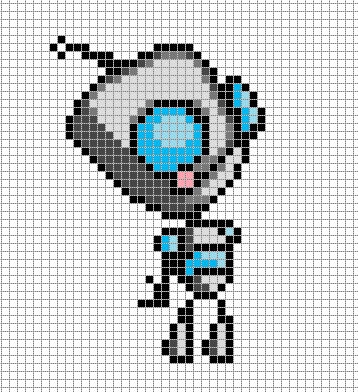
 Invader Zim Pixel Art Grid by Hama-Girl on DeviantArt30 maio 2024
Invader Zim Pixel Art Grid by Hama-Girl on DeviantArt30 maio 2024 -
 pixel art waifu, grid, pixelated, Stable Diffusion30 maio 2024
pixel art waifu, grid, pixelated, Stable Diffusion30 maio 2024 -
 Liberated Pixel Cup styleguide — Liberated Pixel Cup styleguide30 maio 2024
Liberated Pixel Cup styleguide — Liberated Pixel Cup styleguide30 maio 2024 -
 Pixel Art Journey on X: Felt like drawing some 32x32 sushi30 maio 2024
Pixel Art Journey on X: Felt like drawing some 32x32 sushi30 maio 2024 -
 Pixel Art 64bit Synth Retrowave Grid Mountain Sunset Sticker for30 maio 2024
Pixel Art 64bit Synth Retrowave Grid Mountain Sunset Sticker for30 maio 2024 -
 vector pixel art shiba dog isolated cartoon Stock Vector Image30 maio 2024
vector pixel art shiba dog isolated cartoon Stock Vector Image30 maio 2024 -
 Taco Pixel Art – BRIK30 maio 2024
Taco Pixel Art – BRIK30 maio 2024 -
 Pixel art swords. 32x32 Resolution. Hue Shifted., Stable Diffusion30 maio 2024
Pixel art swords. 32x32 Resolution. Hue Shifted., Stable Diffusion30 maio 2024 -
 32x32 Pontos Isométrica Pixel Art 1x1 Mini Praça de Blocos de30 maio 2024
32x32 Pontos Isométrica Pixel Art 1x1 Mini Praça de Blocos de30 maio 2024
você pode gostar
-
 Belle Delphine, Memeulous Wiki30 maio 2024
Belle Delphine, Memeulous Wiki30 maio 2024 -
 futebol ao vivo rmc30 maio 2024
futebol ao vivo rmc30 maio 2024 -
 Star Crossed Anime - Page 54 of 881 - Formerly psgels.net30 maio 2024
Star Crossed Anime - Page 54 of 881 - Formerly psgels.net30 maio 2024 -
 Sword Art Online: Alicization – War of Underworld 2: Episódio 04 (40, 89) – Muita coisa, mas sem muito significado30 maio 2024
Sword Art Online: Alicization – War of Underworld 2: Episódio 04 (40, 89) – Muita coisa, mas sem muito significado30 maio 2024 -
 Clash of Kings : Newly Presented Knight System for Android - Download30 maio 2024
Clash of Kings : Newly Presented Knight System for Android - Download30 maio 2024 -
 Erika addresses the bots situation : r/RHOBH30 maio 2024
Erika addresses the bots situation : r/RHOBH30 maio 2024 -
 Joker Face - Roblox Smiley Emoji,Joker Emoticon - free transparent emoji30 maio 2024
Joker Face - Roblox Smiley Emoji,Joker Emoticon - free transparent emoji30 maio 2024 -
 5 piores Pokémon shiny lendários!30 maio 2024
5 piores Pokémon shiny lendários!30 maio 2024 -
Shark Attack: Fish Predator Ocean Sea Adventure Survival30 maio 2024
-
 Fazendo a Minha Festa para Colorir: Livros Colorir30 maio 2024
Fazendo a Minha Festa para Colorir: Livros Colorir30 maio 2024
