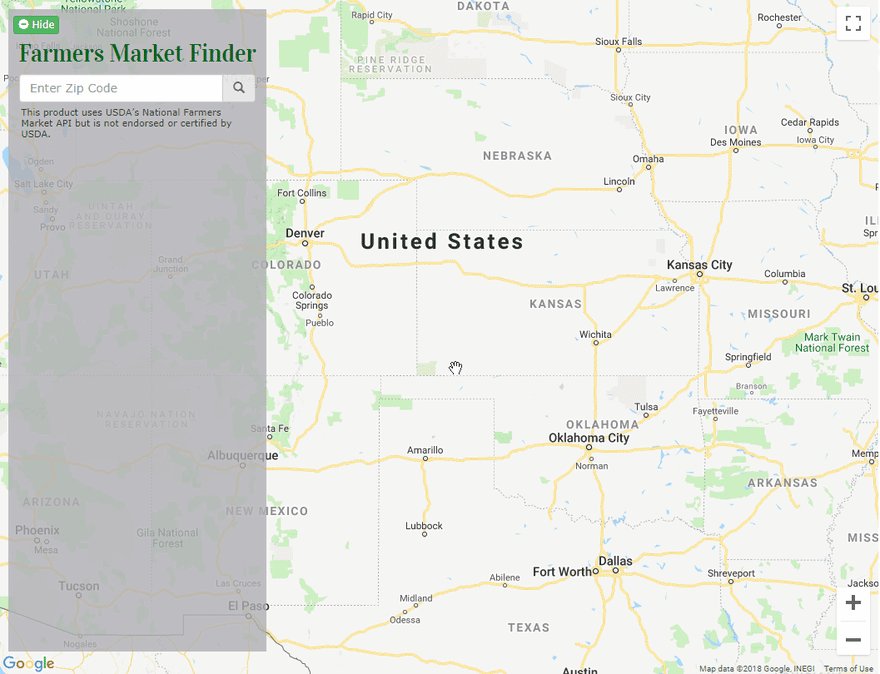
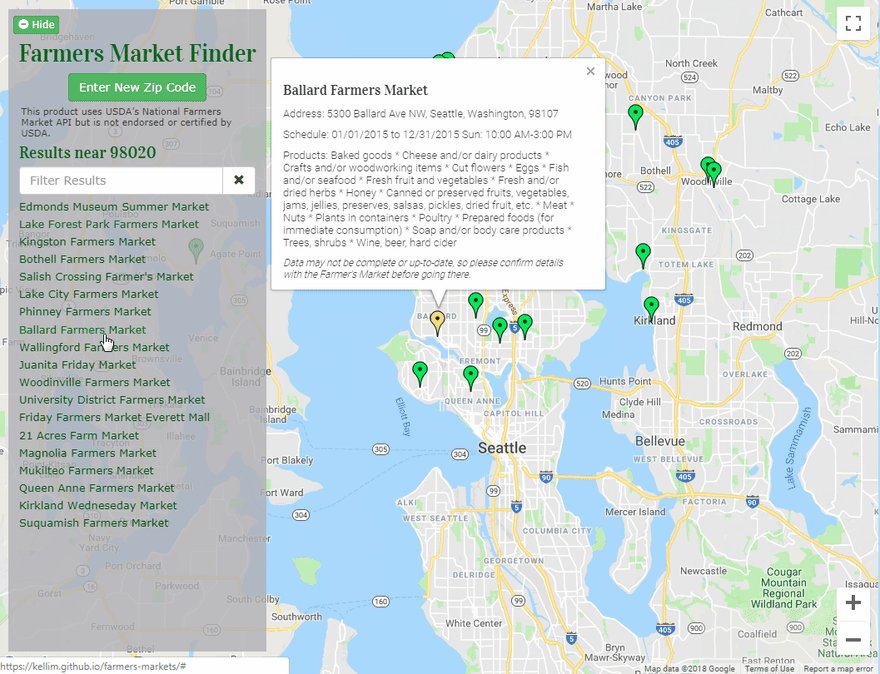
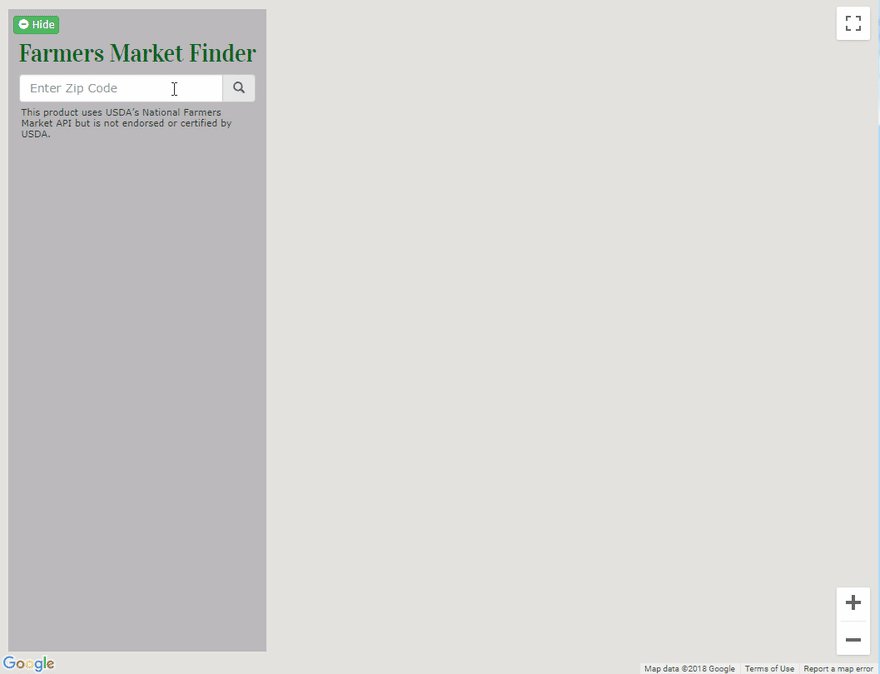
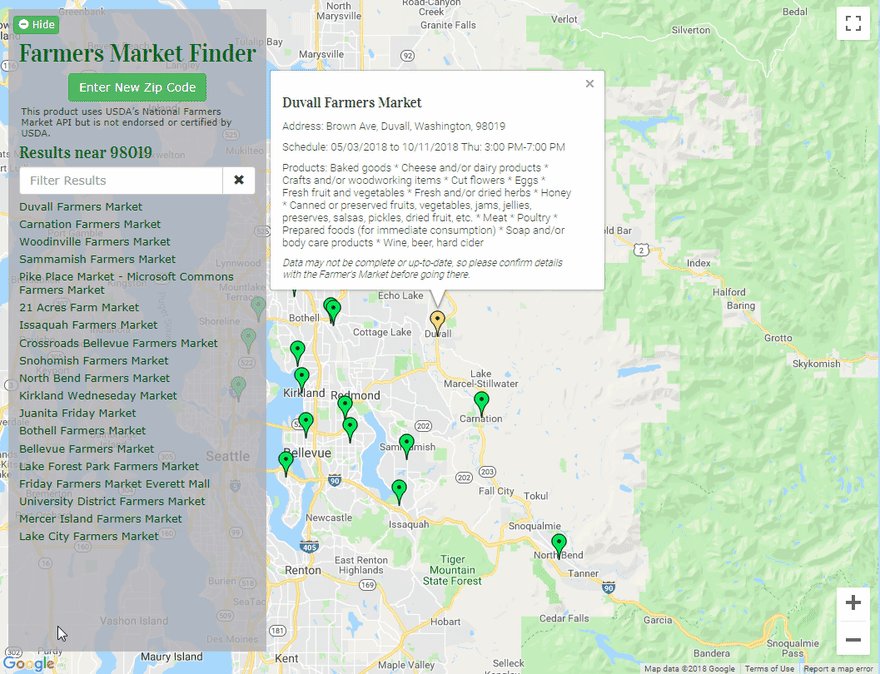
Demo your App in your GitHub README with an Animated GIF - DEV Community
Por um escritor misterioso
Last updated 01 junho 2024

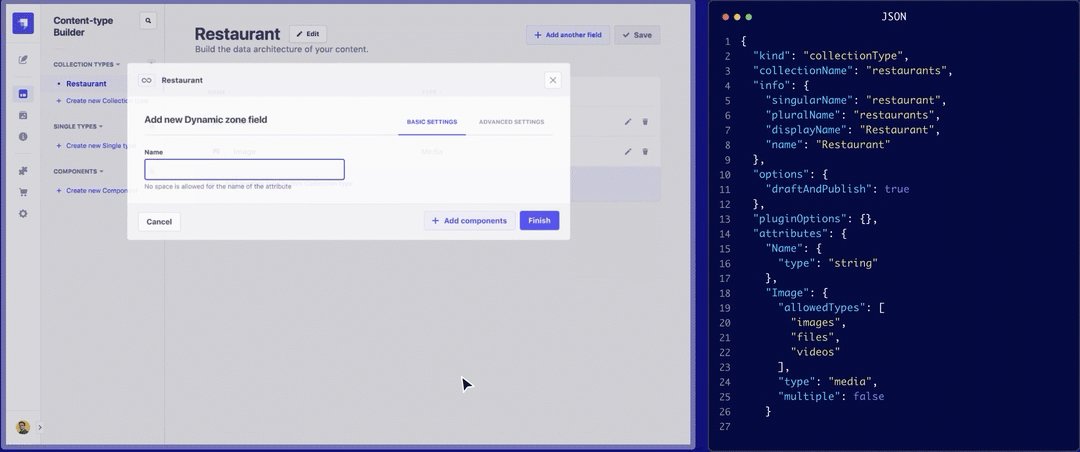
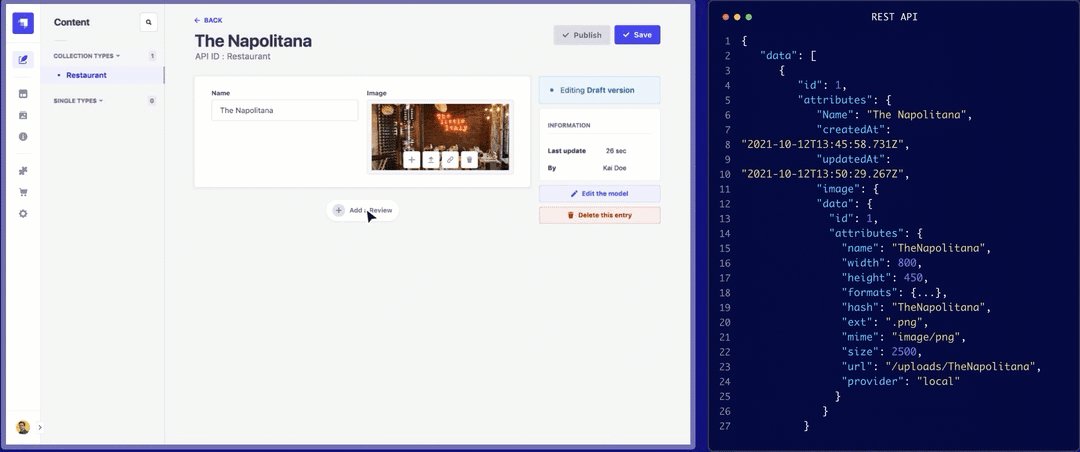
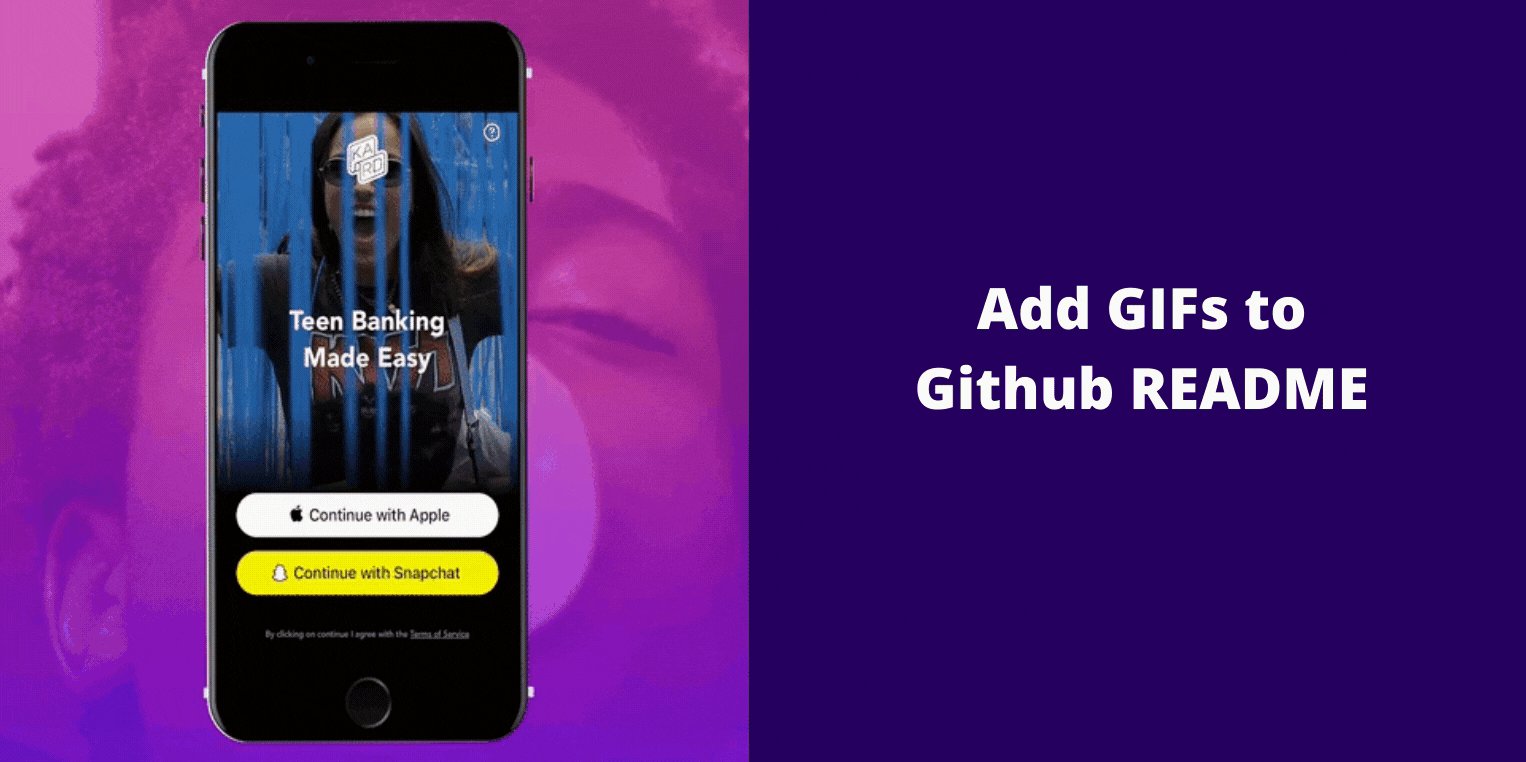
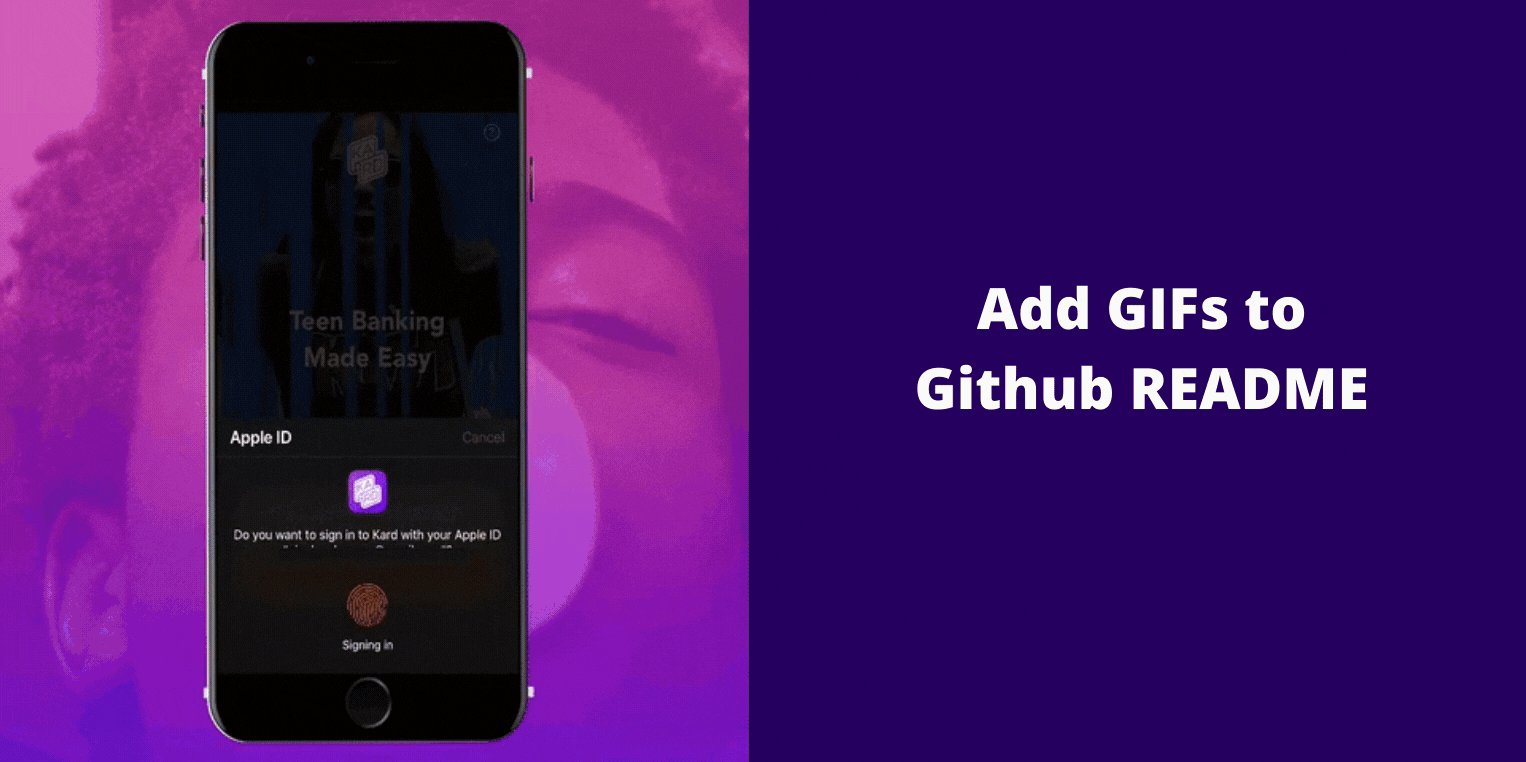
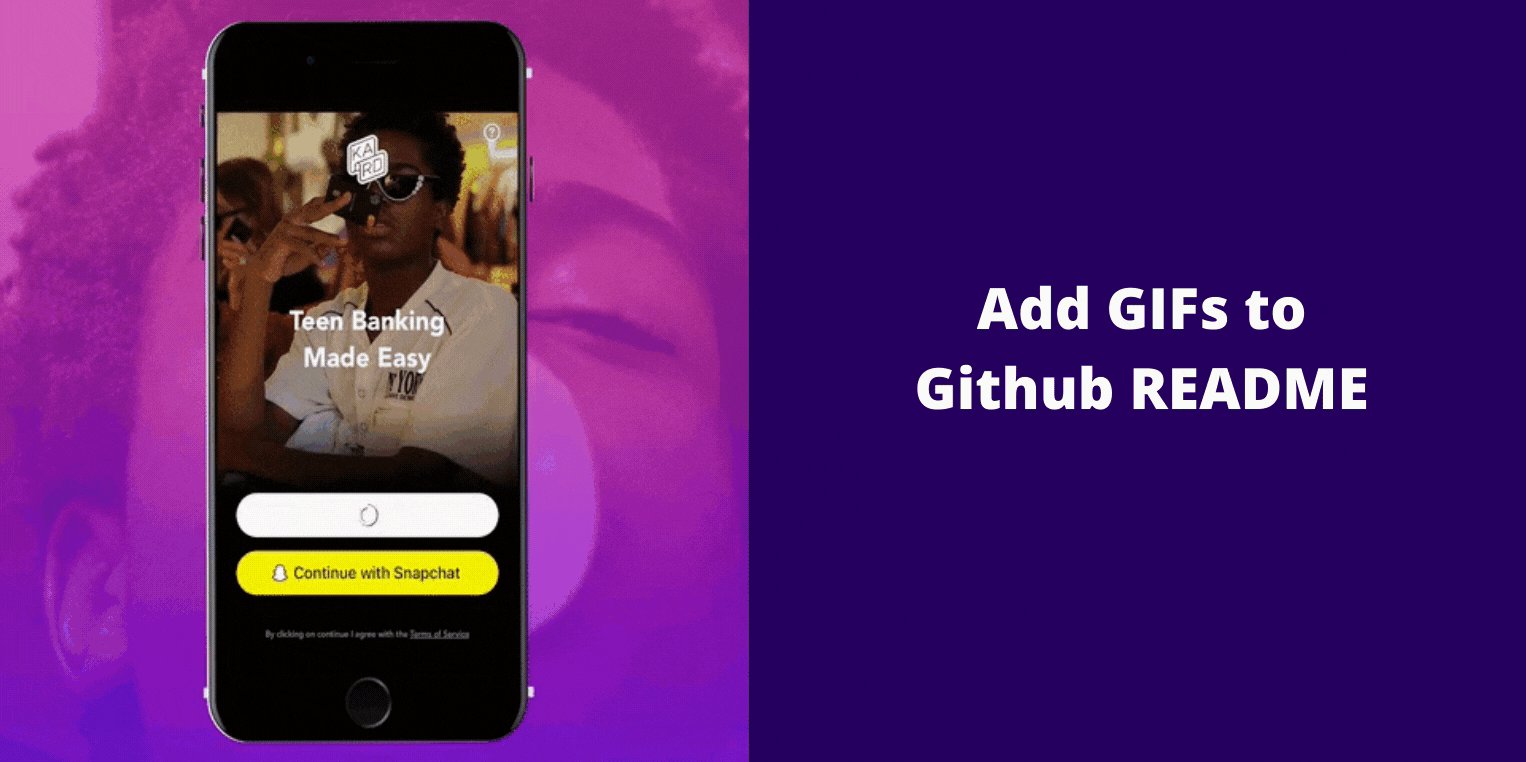
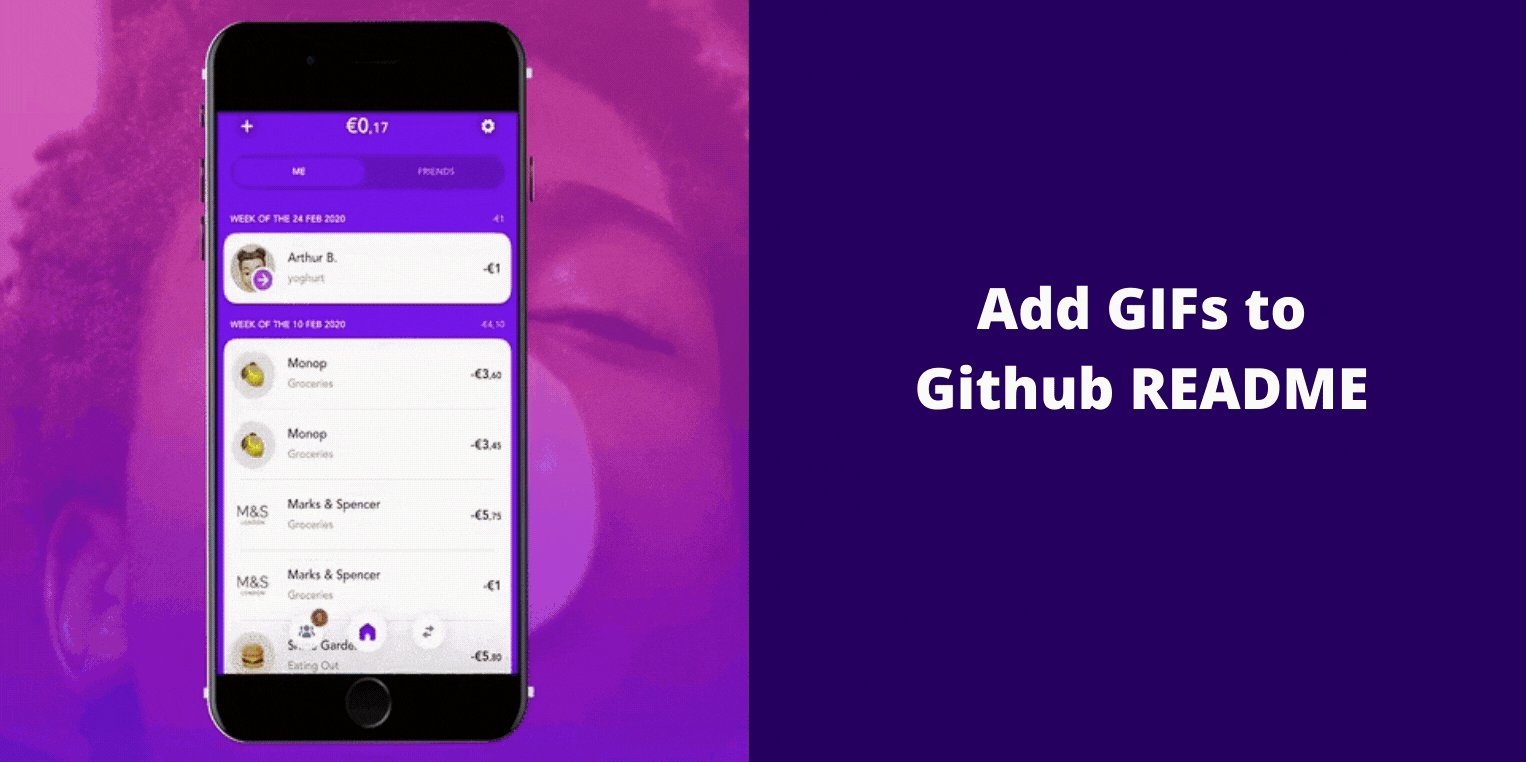
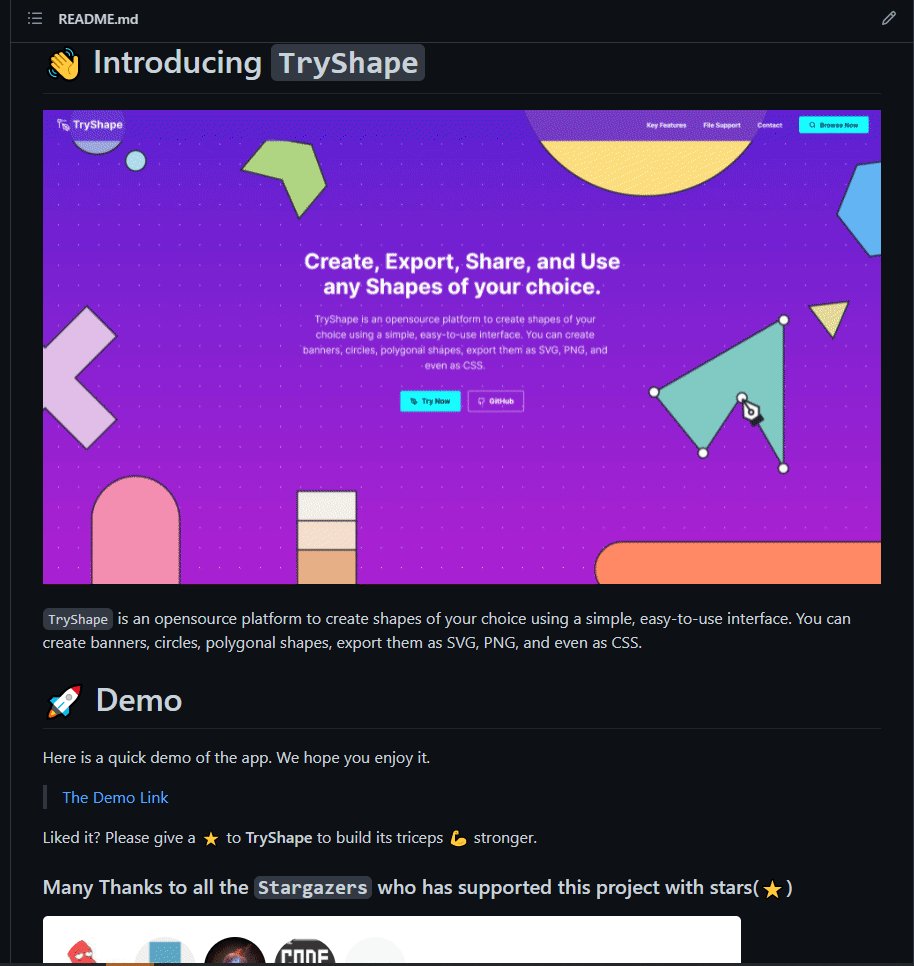
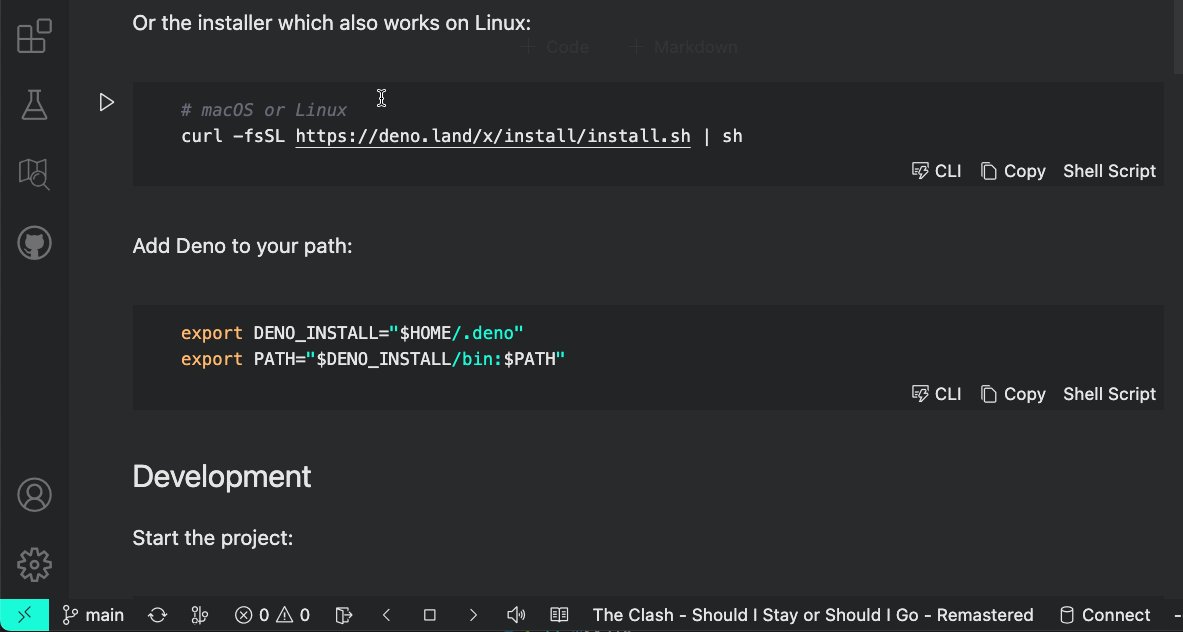
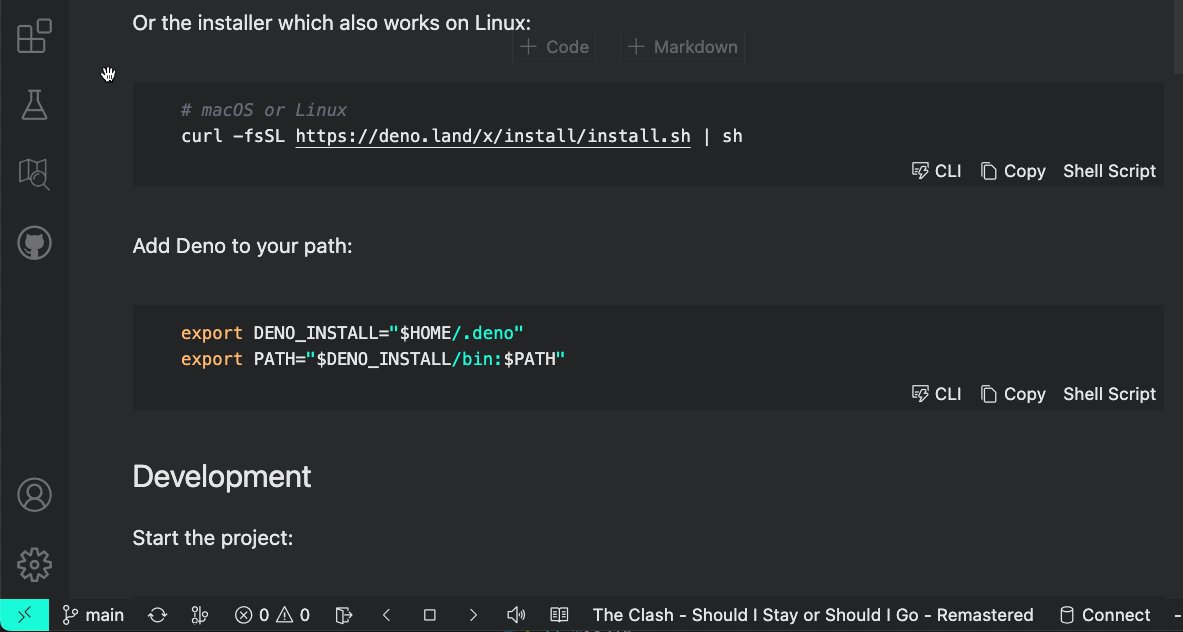
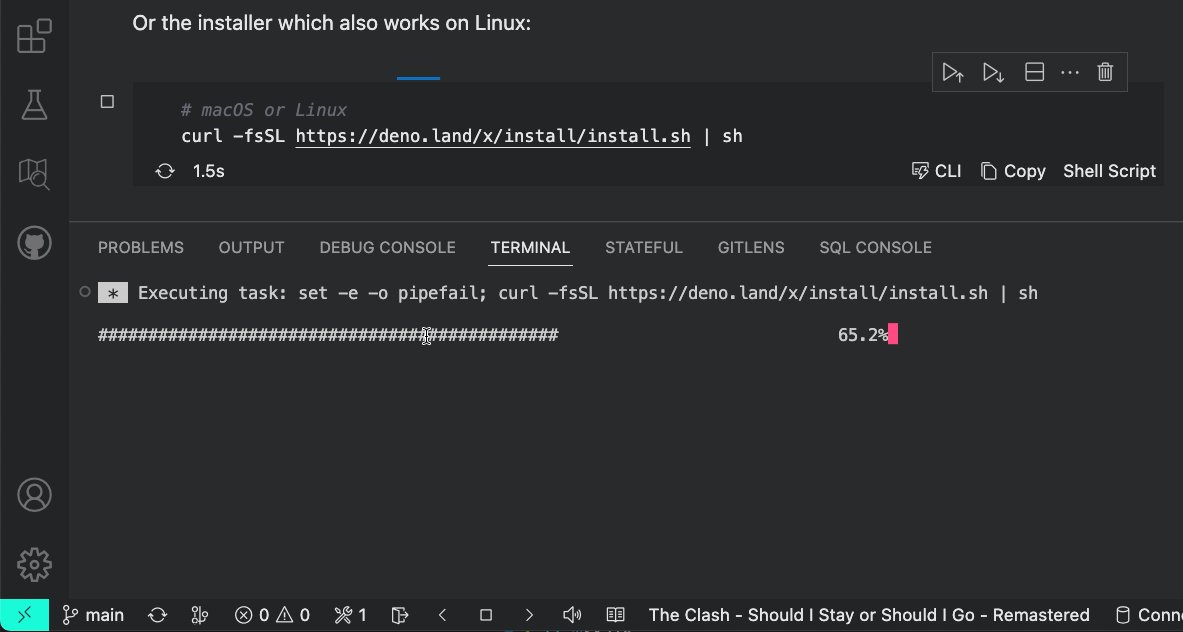
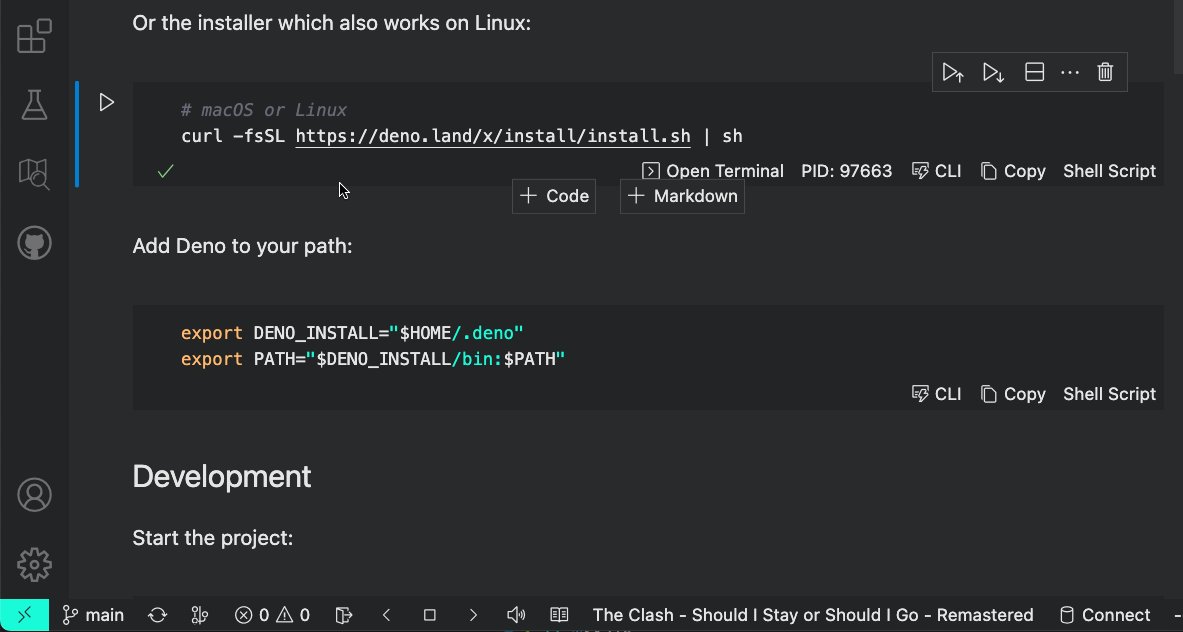
Make it easy for others including potential employers to see your app in action in your GitHub README by adding an animated GIF. Tagged with readme, documentation, markdown, github.

GitHub - strapi/strapi: 🚀 Strapi is the leading open-source headless CMS. It's 100% JavaScript/TypeScript, fully customizable and developer-first.

GitHub - Anmol-Baranwal/Cool-GIFs-For-GitHub: 🤝 Awesome List of GIFs & avatars to use in GitHub.

Updates to Markdown pasting on GitHub - The GitHub Blog

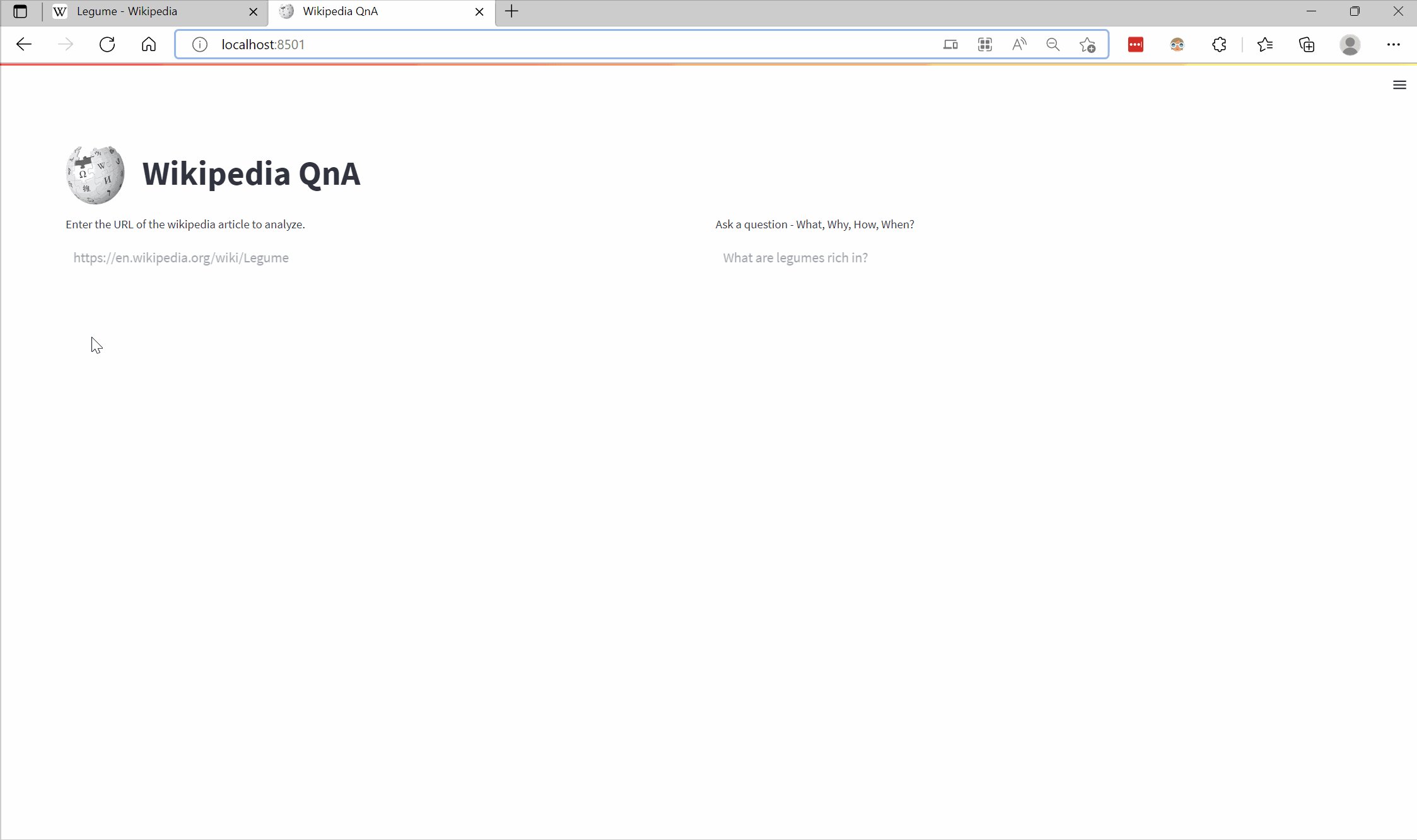
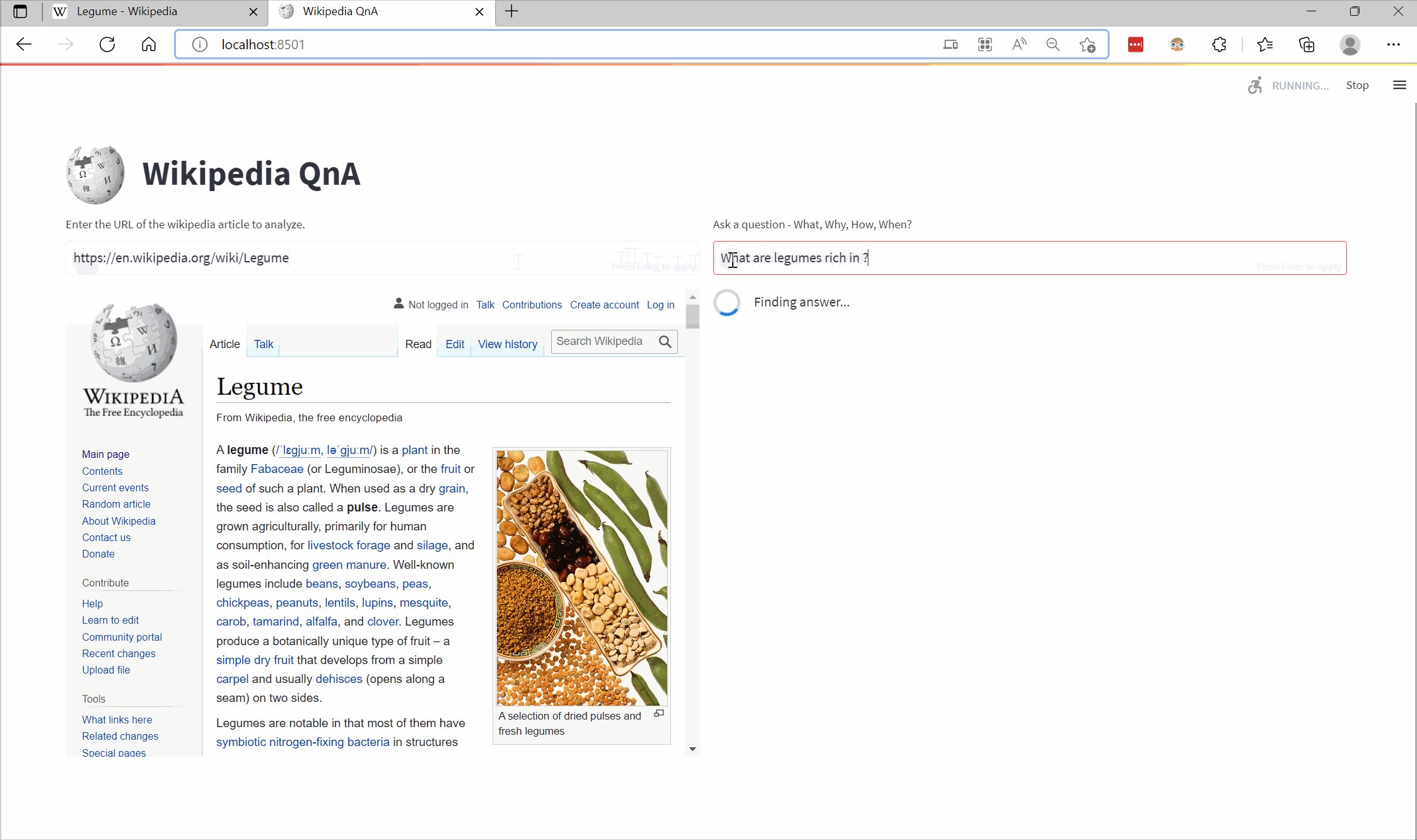
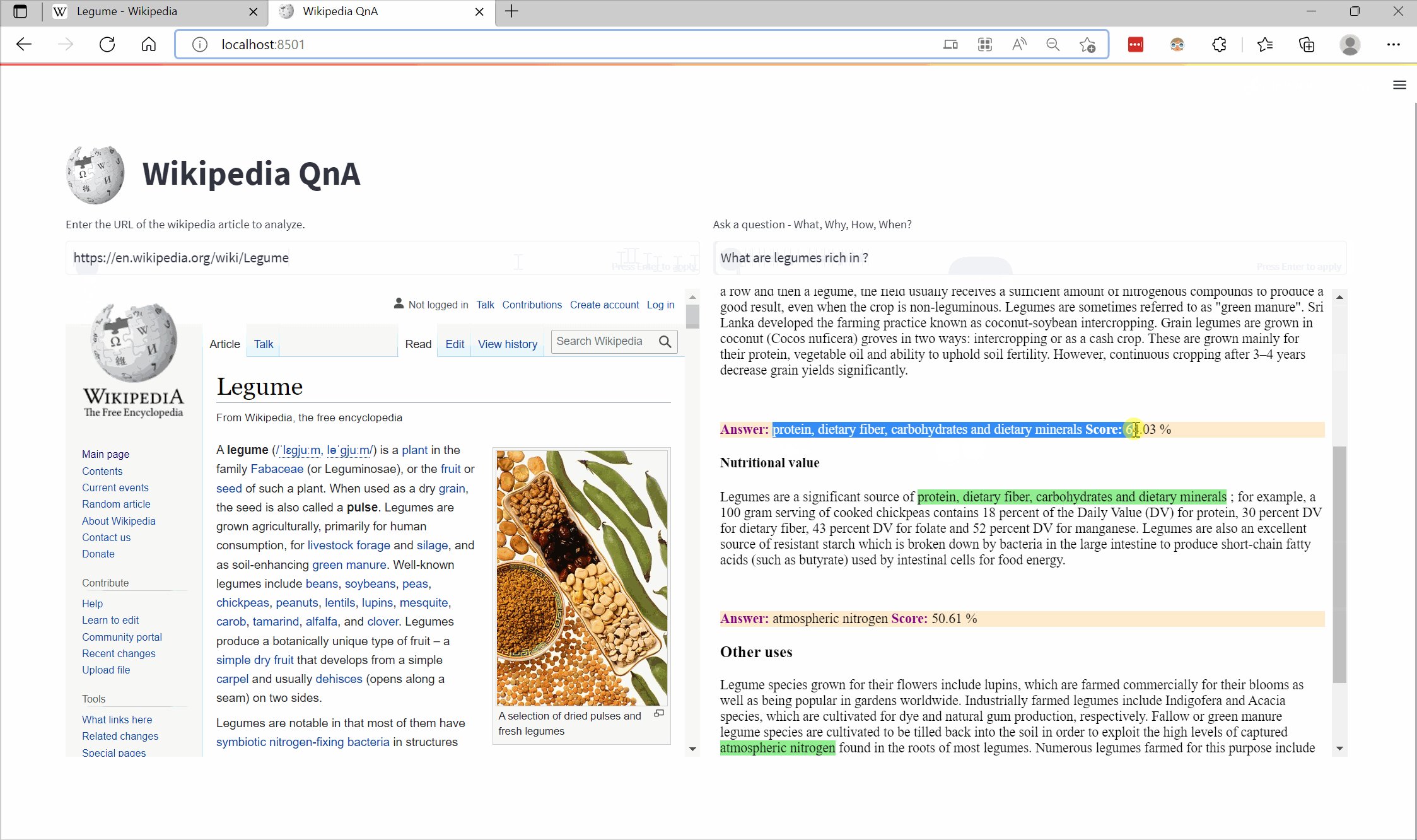
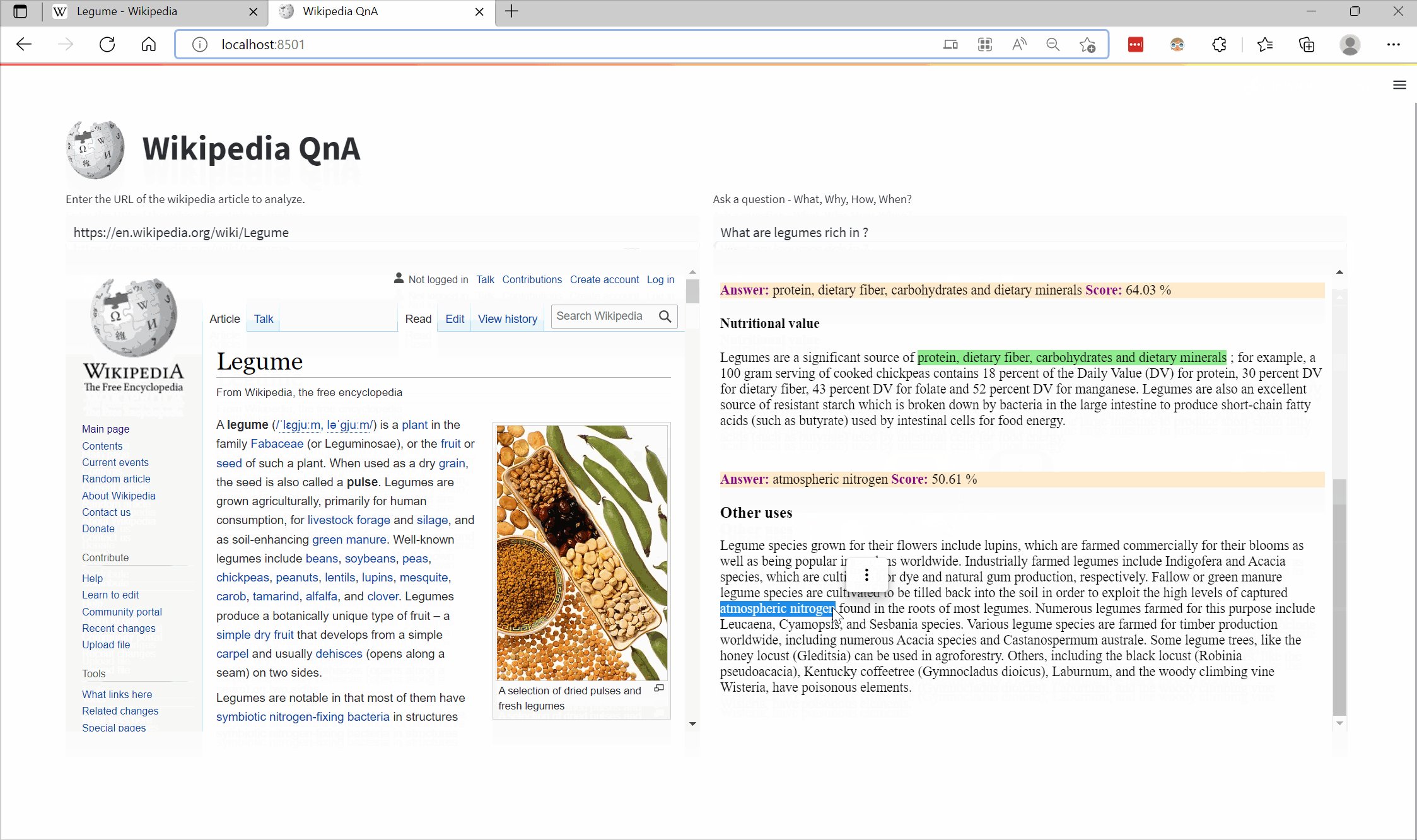
Create a Wikipedia Question-Answering App With Python, by Mausam Gaurav
Elevate Your GitHub README Game - Voxel51

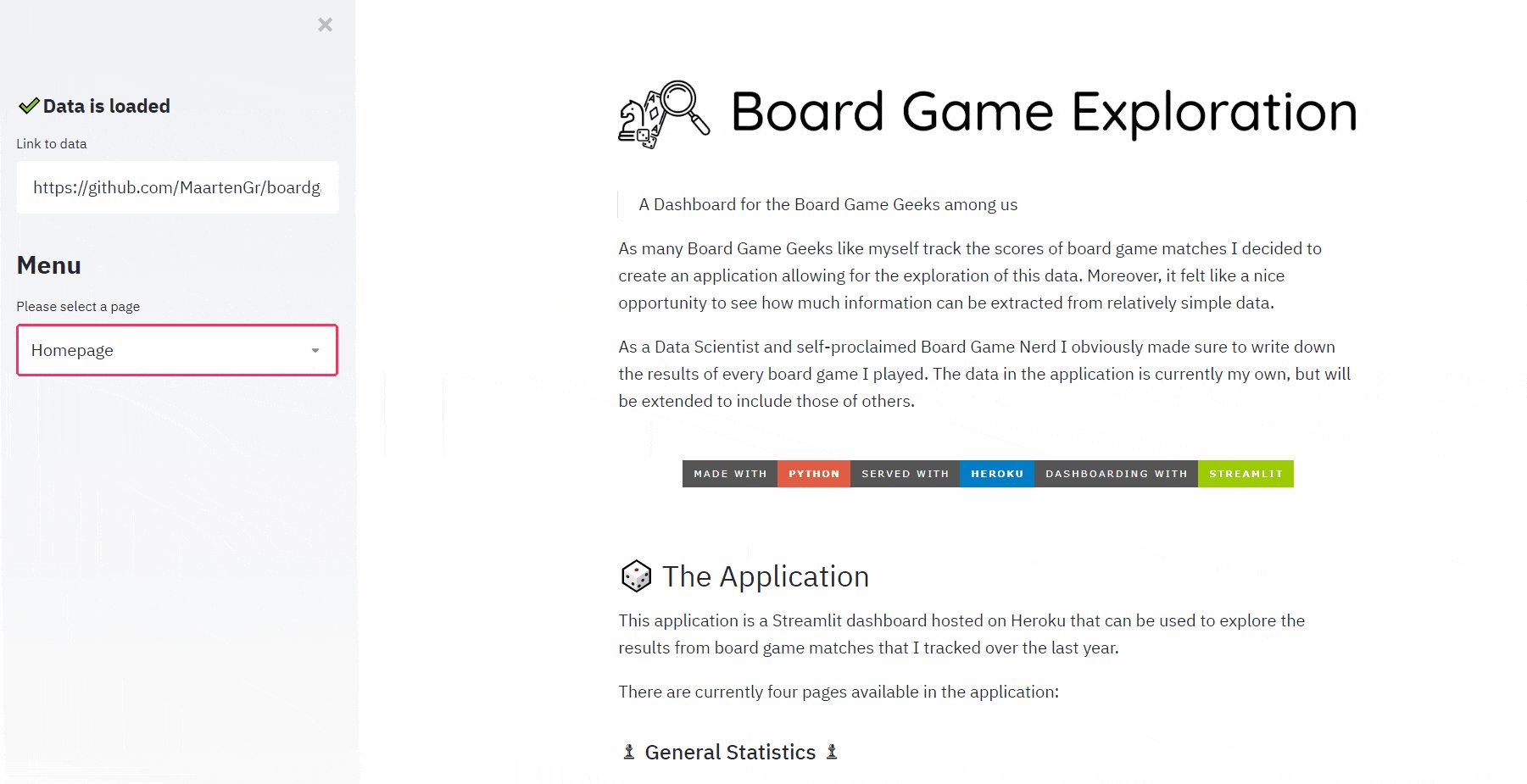
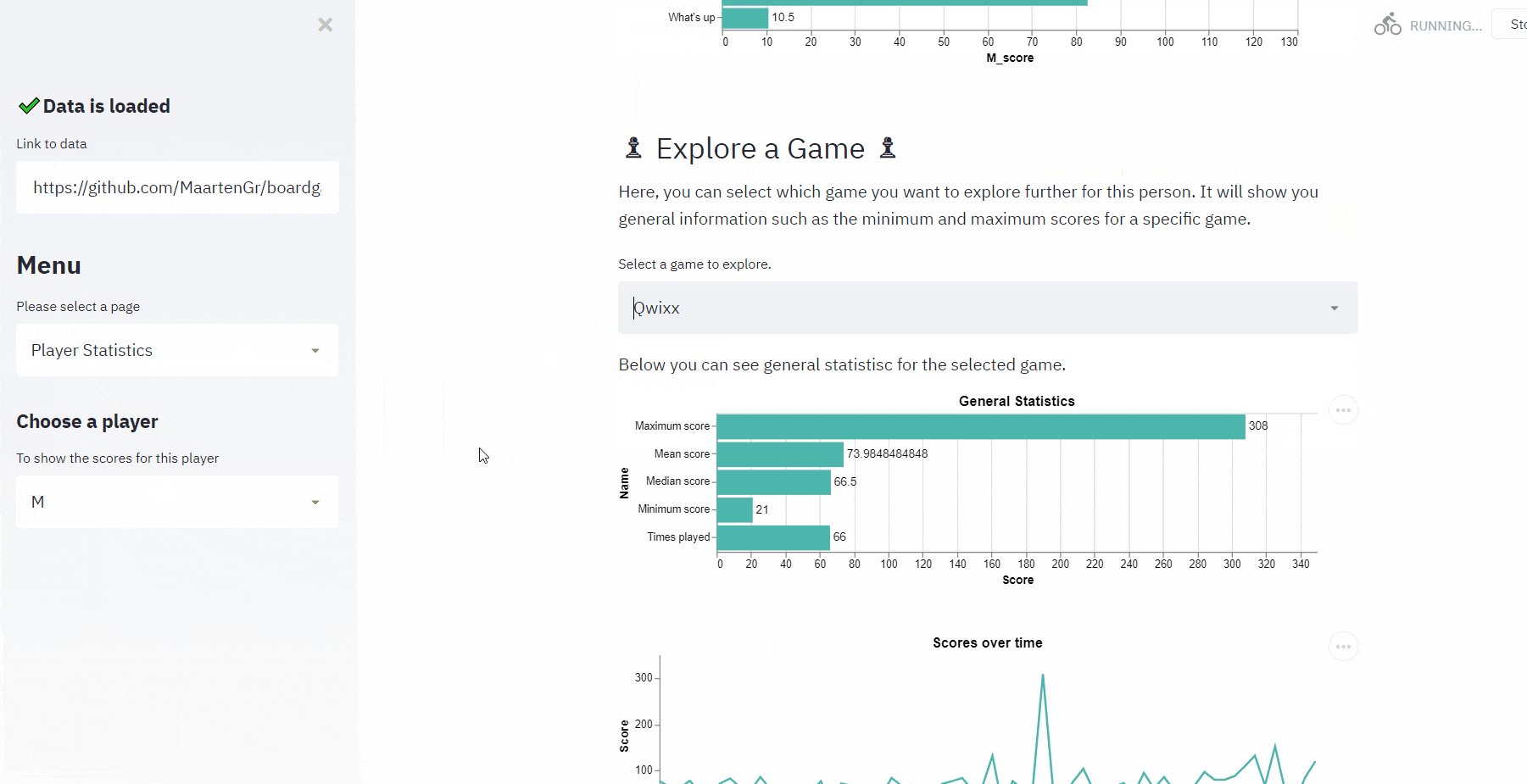
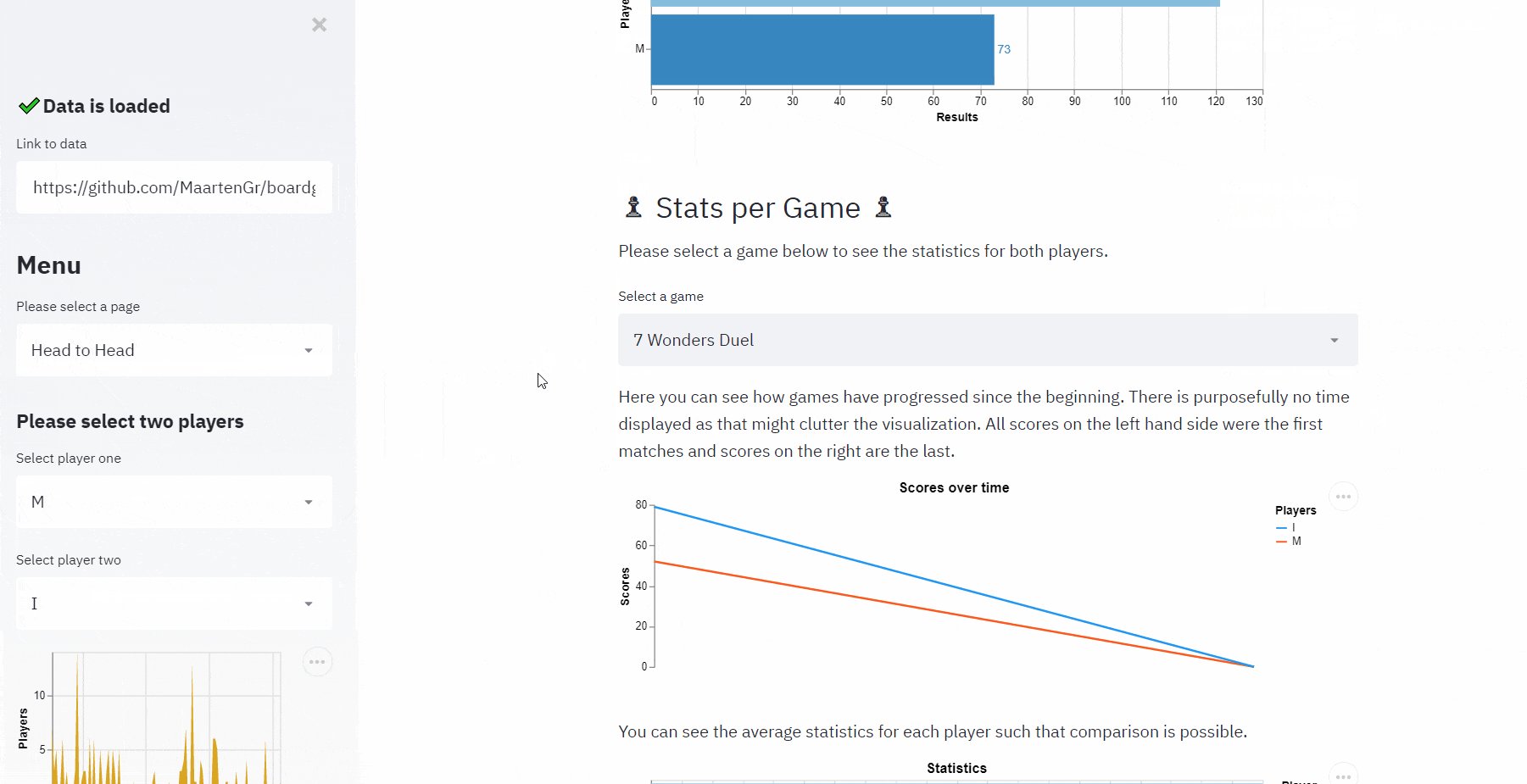
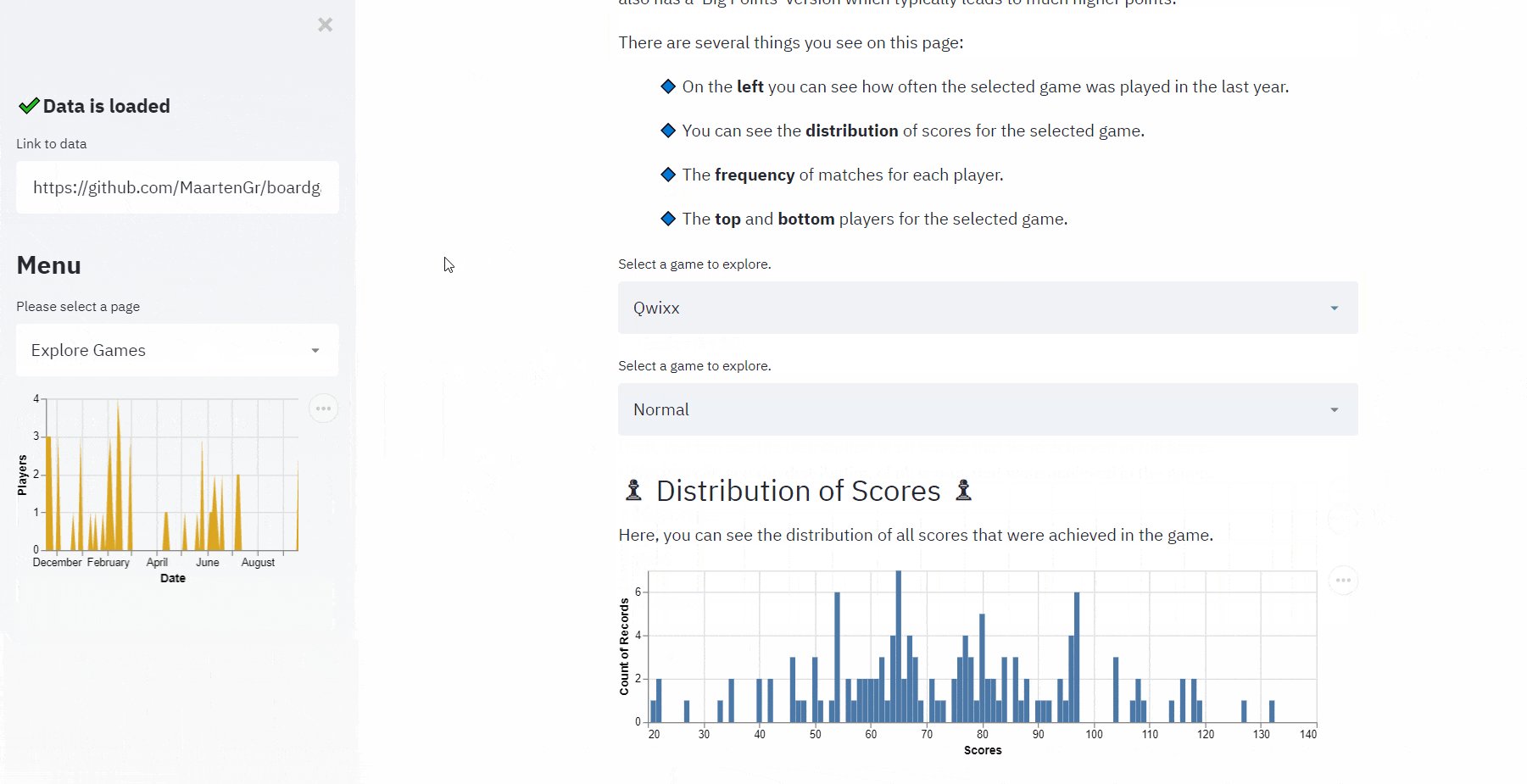
Quickly Build and Deploy a Dashboard with Streamlit, by Maarten Grootendorst

How to add gifs to Github readme

GitHub Repo Guide – How to Increase Engagement on your Public GitHub Repositories

GitHub - Anmol-Baranwal/Cool-GIFs-For-GitHub: 🤝 Awesome List of GIFs & avatars to use in GitHub.

How to create a GitHub Profile README - DEV Community

Rohan Biswas on LinkedIn: Frontend projects 🔥🔥

Run your README.md as an interactive notebook. Zero markdown changes required! Search runme in the extension panel. : r/vscode

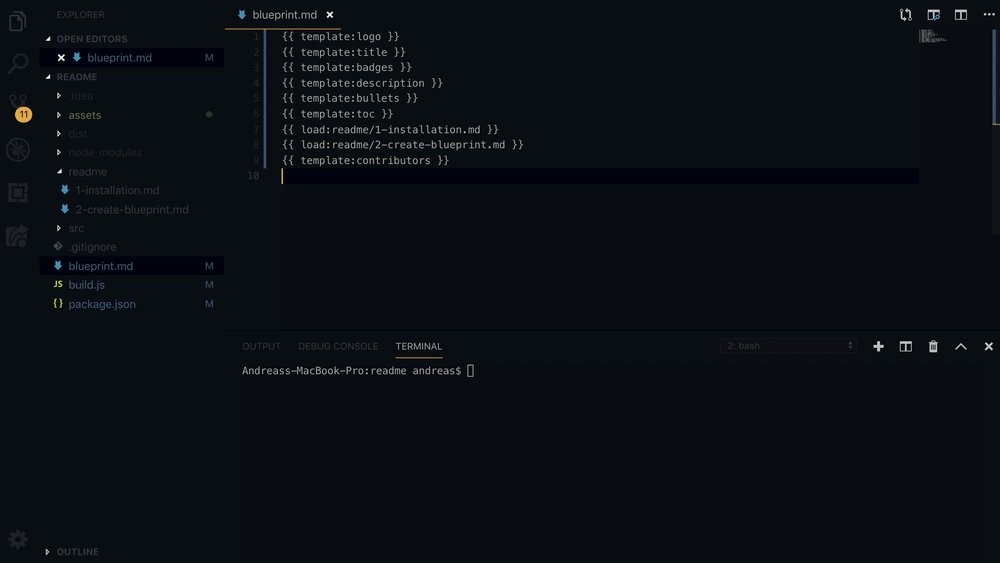
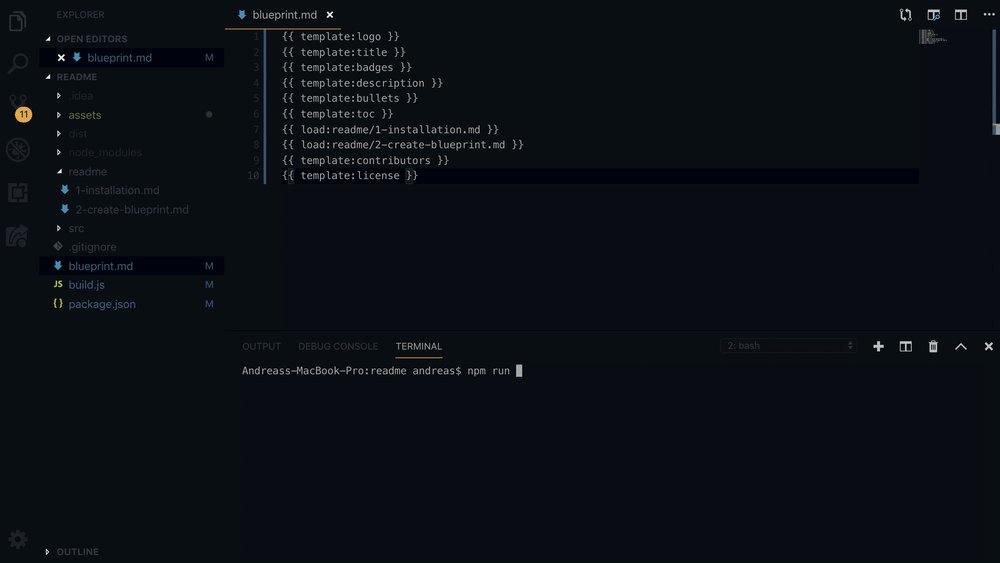
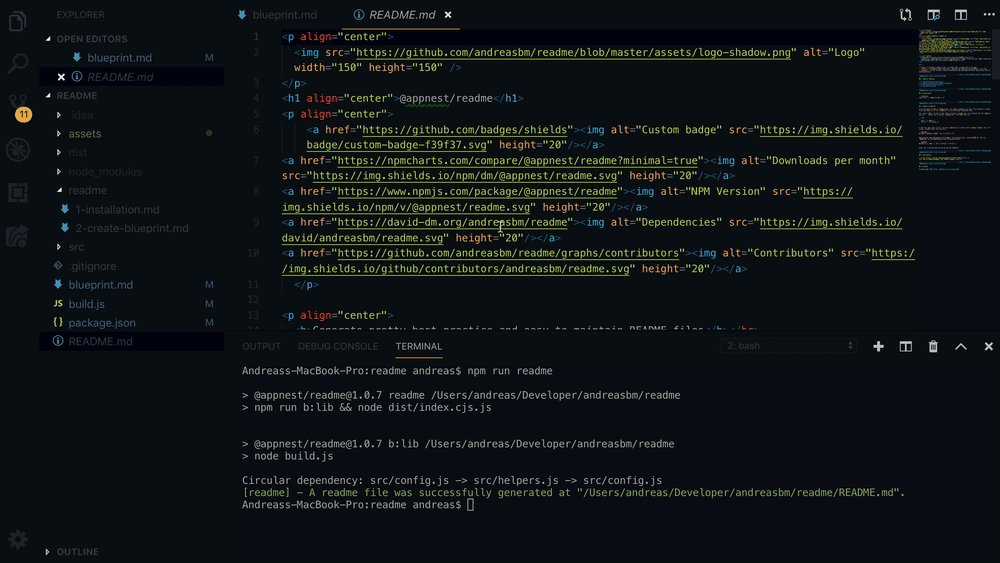
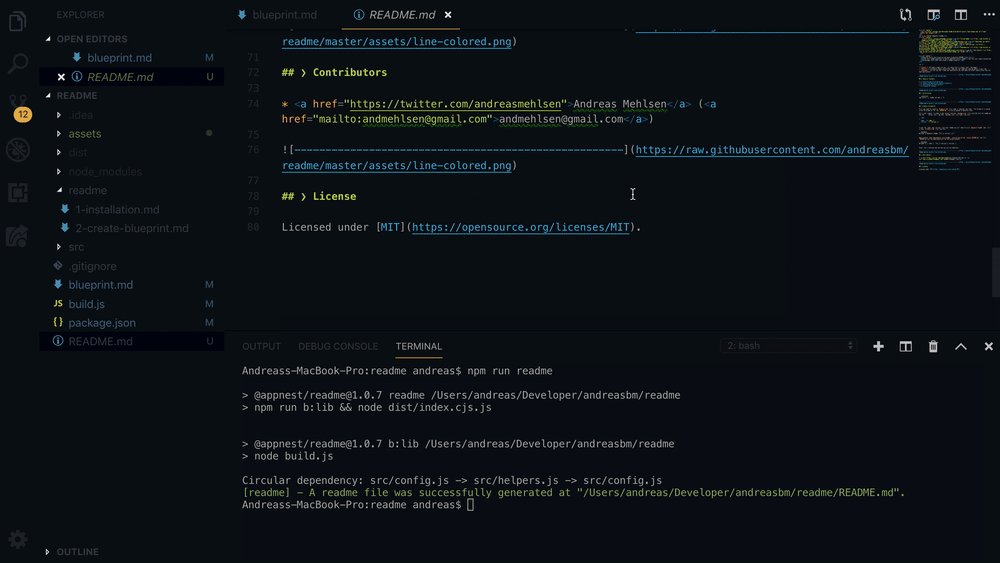
GitHub - andreasbm/readme: Automatically generate a beautiful best-practice README file based on the contents of your repository

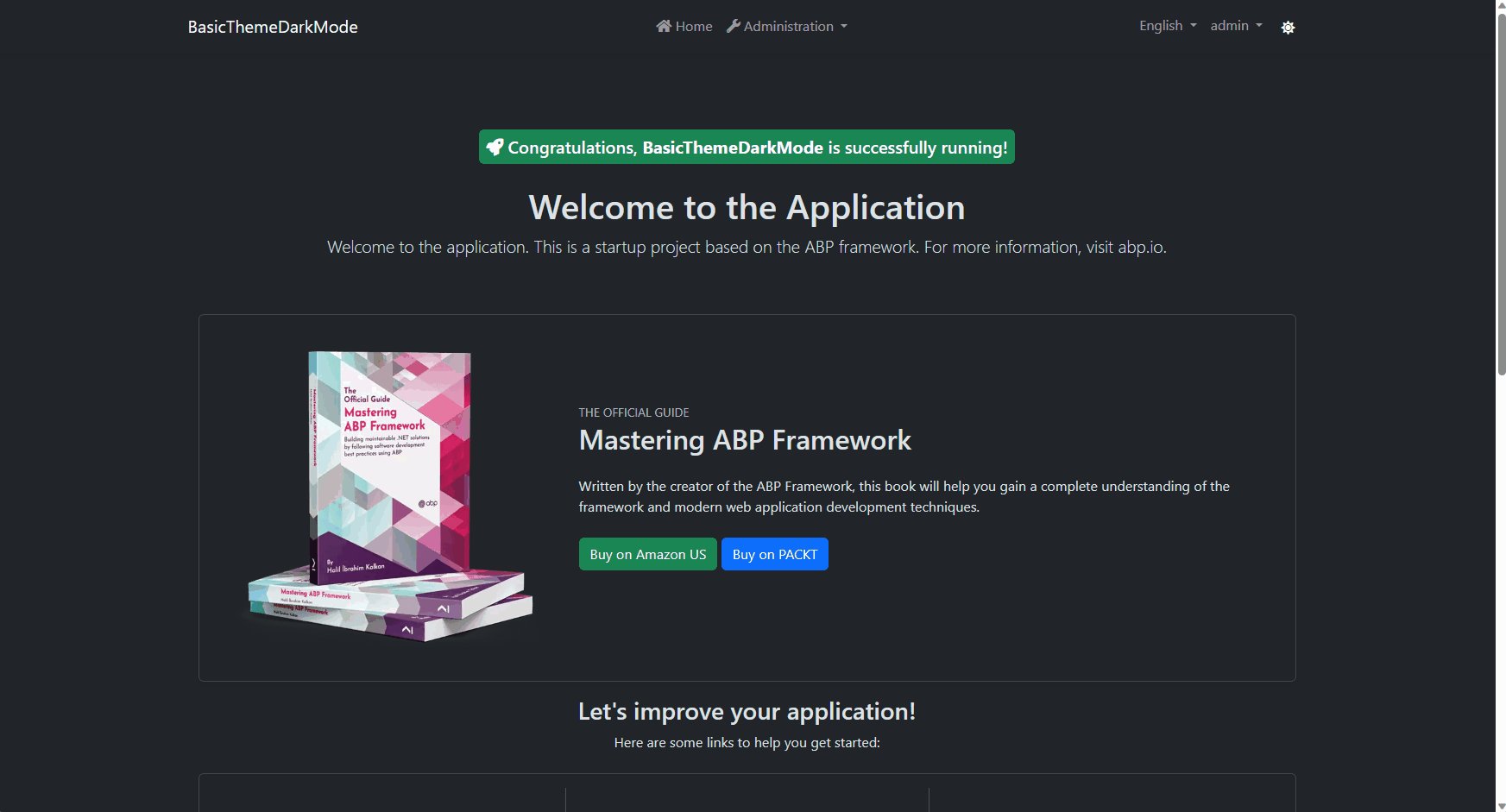
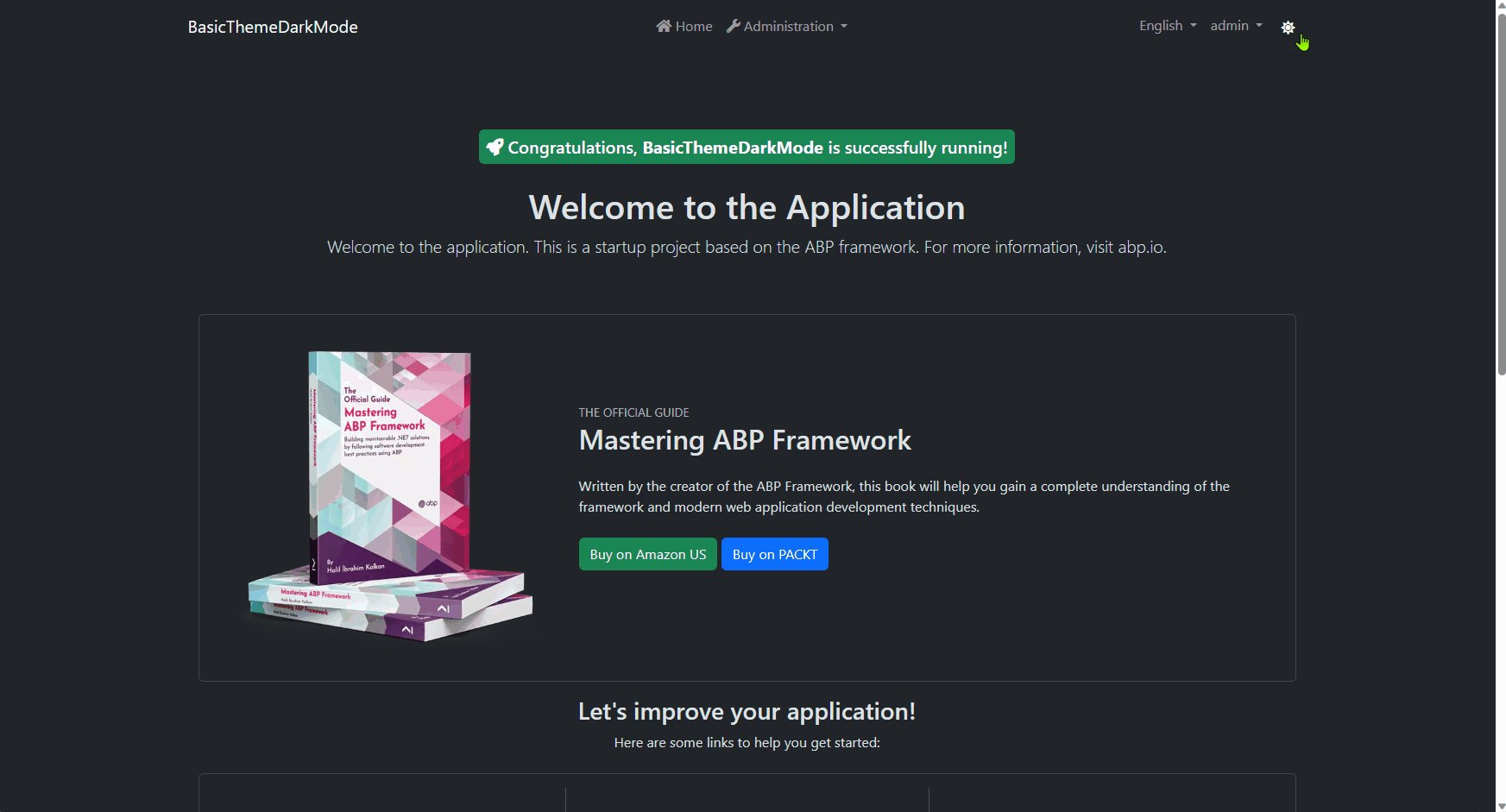
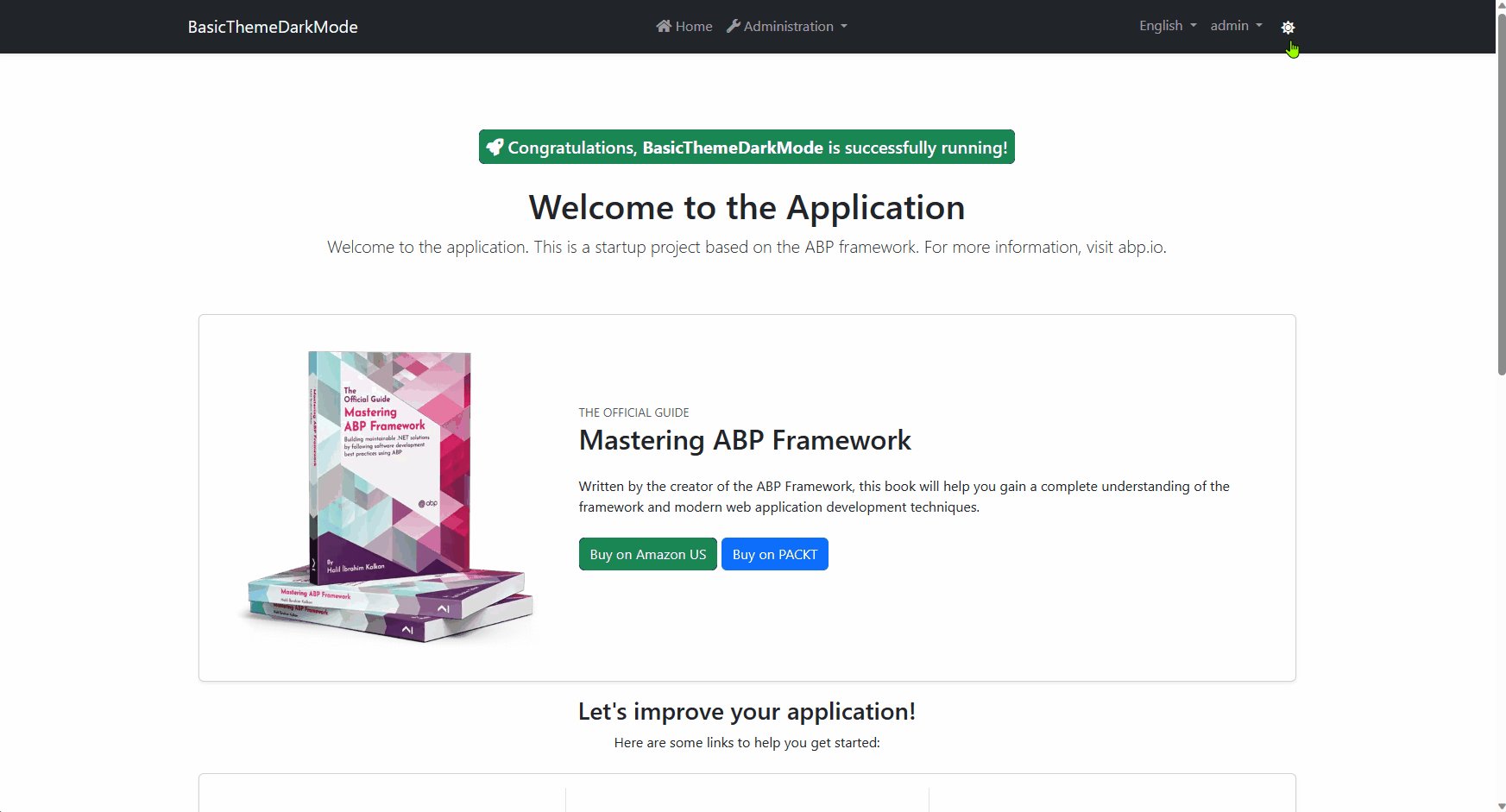
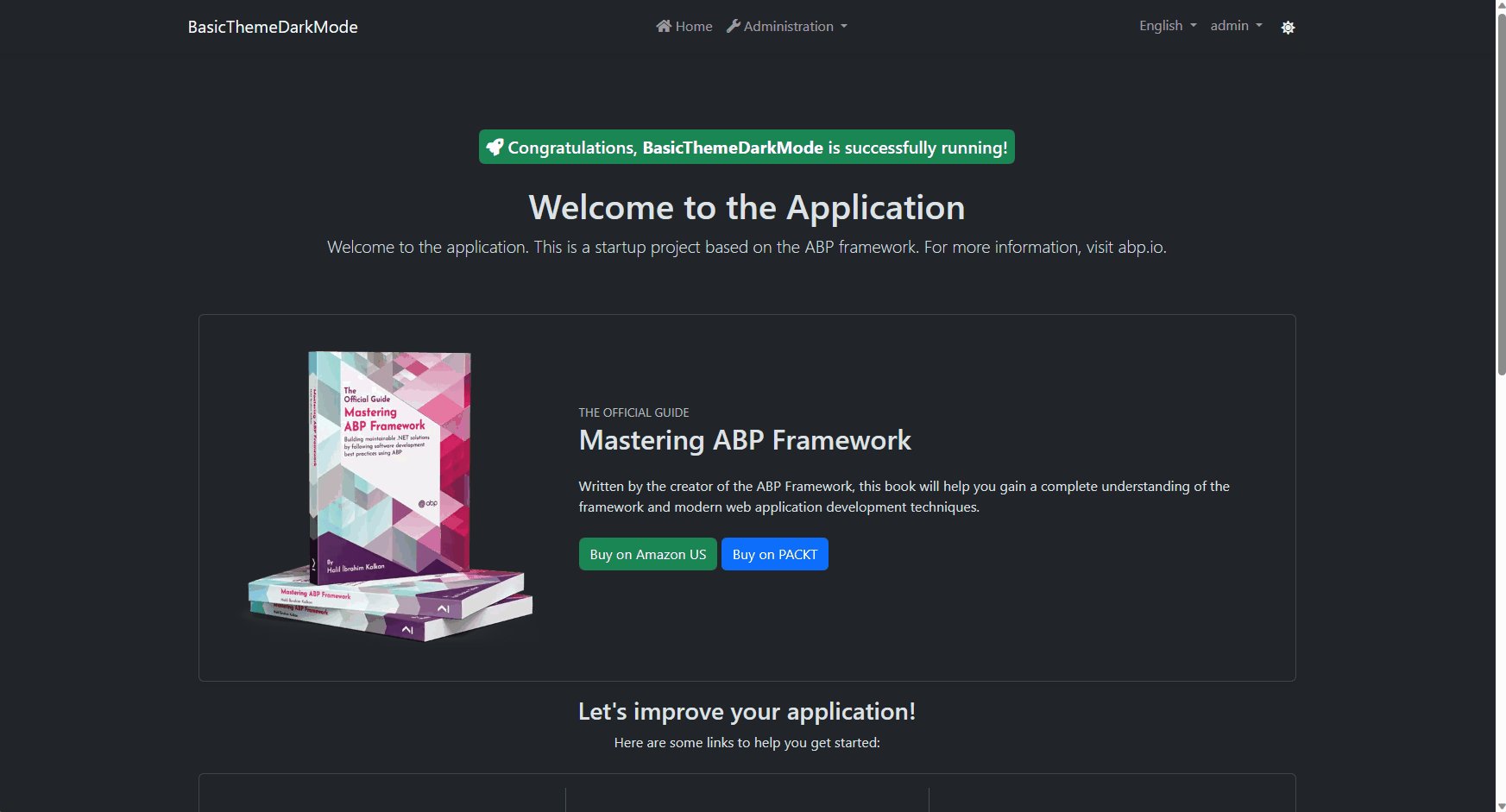
How to add dark mode support to the Basic Theme in 3 steps?

How to write a perfect README for your GitHub project - DEV Community
Recomendado para você
-
 Free GIF Maker: Create GIFs from images and videos01 junho 2024
Free GIF Maker: Create GIFs from images and videos01 junho 2024 -
 Create an animated GIF from a series of photos01 junho 2024
Create an animated GIF from a series of photos01 junho 2024 -
 How to Make a GIF Your Wallpaper in Windows: A Step-by-Step Guide01 junho 2024
How to Make a GIF Your Wallpaper in Windows: A Step-by-Step Guide01 junho 2024 -
![How to Make a GIF Your Wallpaper Windows 10? [ A Full Guide] - MiniTool Partition Wizard](https://www.partitionwizard.com/images/uploads/2022/09/how-to-make-a-gif-your-wallpaper-thumbnail.jpg) How to Make a GIF Your Wallpaper Windows 10? [ A Full Guide] - MiniTool Partition Wizard01 junho 2024
How to Make a GIF Your Wallpaper Windows 10? [ A Full Guide] - MiniTool Partition Wizard01 junho 2024 -
 Windows GIF - Windows - Discover & Share GIFs in 202301 junho 2024
Windows GIF - Windows - Discover & Share GIFs in 202301 junho 2024 -
 Windows-10-pen GIFs - Get the best GIF on GIPHY01 junho 2024
Windows-10-pen GIFs - Get the best GIF on GIPHY01 junho 2024 -
Video To Gif Maker - Microsoft Apps01 junho 2024
-
 Windows GIF - Windows - Discover & Share GIFs01 junho 2024
Windows GIF - Windows - Discover & Share GIFs01 junho 2024 -
![How to Make a GIF a Wallpaper [on Windows10 & iPhone]](https://c.dvdfab.cn/upload/resource/make-a-gif-a-wallpaper-1-jpeg.jpeg) How to Make a GIF a Wallpaper [on Windows10 & iPhone]01 junho 2024
How to Make a GIF a Wallpaper [on Windows10 & iPhone]01 junho 2024 -
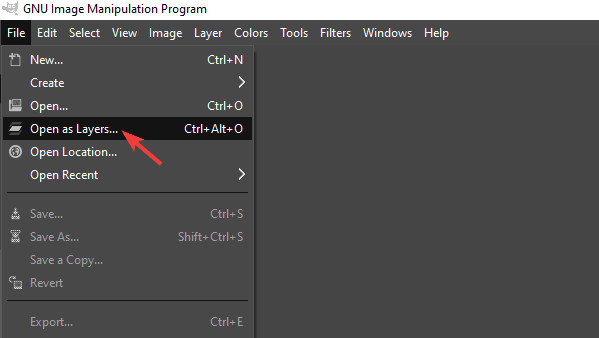
 How to Make a GIF Using GIMP - Easy Tutorial01 junho 2024
How to Make a GIF Using GIMP - Easy Tutorial01 junho 2024
você pode gostar
-
 My Owl House Cast by Detective88 on DeviantArt01 junho 2024
My Owl House Cast by Detective88 on DeviantArt01 junho 2024 -
 Hinomaru Zumou (Manga) - TV Tropes01 junho 2024
Hinomaru Zumou (Manga) - TV Tropes01 junho 2024 -
 Neighbors 2' stars on Greek life parties, hazing01 junho 2024
Neighbors 2' stars on Greek life parties, hazing01 junho 2024 -
 4,066 Angel Death Drawing Images, Stock Photos, 3D objects, & Vectors01 junho 2024
4,066 Angel Death Drawing Images, Stock Photos, 3D objects, & Vectors01 junho 2024 -
 Rothschild & Co01 junho 2024
Rothschild & Co01 junho 2024 -
 Microsoft Xbox One S 1TB Fortnite Limited Edition Bundle, Purple, 23C-0008001 junho 2024
Microsoft Xbox One S 1TB Fortnite Limited Edition Bundle, Purple, 23C-0008001 junho 2024 -
 Remy LeBeau (Earth-1610), Marvel Database01 junho 2024
Remy LeBeau (Earth-1610), Marvel Database01 junho 2024 -
 HD Wallpapers for RBX01 junho 2024
HD Wallpapers for RBX01 junho 2024 -
 Bebê Reborn Mini Corpo Silicone Sólido Molinho Realista01 junho 2024
Bebê Reborn Mini Corpo Silicone Sólido Molinho Realista01 junho 2024 -
 Astrophotos: Sun Halo, Crescent Moon and Earthshine - Universe Today01 junho 2024
Astrophotos: Sun Halo, Crescent Moon and Earthshine - Universe Today01 junho 2024
